Power Automateについて詳しく解説します
- ファイルを自動でダウンロードしたい
- ひとつずつダウンロードするのは大変なので、一気にダウンロードできるようにもしたい
仕事でどこかのサイトやサーバーからファイルをダウンロードする業務は、よくあると思います。
特にデータの更新や取得が必要な場合、毎日・毎月追加されるデータをダウンロードするでしょう。
しかし、この作業を毎回手作業となると、面倒ではないでしょうか。
実はPower Automate Desktopを活用すれば、サイトからのダウンロードも自動化が可能です。
Power Automate Desktopはデスクトップ上のアプリを操作を自動化できるだけではありません。
ブラウザーも操作できるため、ダウンロード作業も自動化できます。
そこで、この記事ではファイルを自動でダウンロードする方法を詳しく解説します。
拡張機能のインストールから単一のリンクからのダウンロード、また応用として複数のリンクからダウンロードする方法についても解説いたしますので、ぜひお読みください。
今回の記事の内容は少し難しい部分もありますが、マスターすれば日常の業務を大幅に効率化できるでしょう。
あわせて読みたい
著:やまもとてつや

|
Tipstour初の電子書籍化! 37歳で初の正社員となりITヘルプデスクとして勤務中の著者が、Power Automate Desktopを使った8つのメール作業・自動化事例とその方法を本書でご紹介しています。 これを読めば、ヘルプデスクの担当者はもちろん、WindowsPCで作業するすべてのワーカーの面倒なメール作業を自動化可能です。 Kindle Unlimitedで読み放題対象! |
【前提】ブラウザーを操作するには拡張機能が必要
前提として、ブラウザーの操作には拡張機能をインストールしなければいけません。
代表的なブラウザーであるChromeとEdgeとで方法を解説します。
Google Chromeの場合
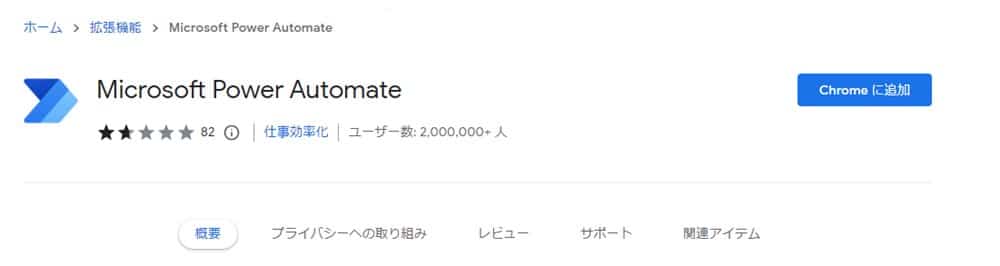
まず、Chromeウェブストアにアクセスし拡張機能のページを開いてください。
ページが表示されたら、Chromeに追加ボタンをクリックします。

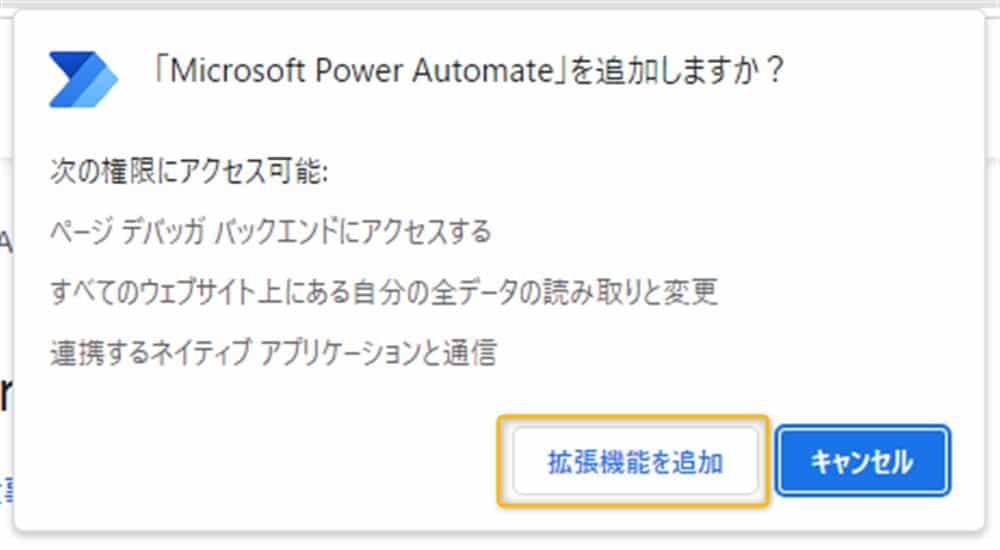
次の画面で拡張機能を追加をクリックします。

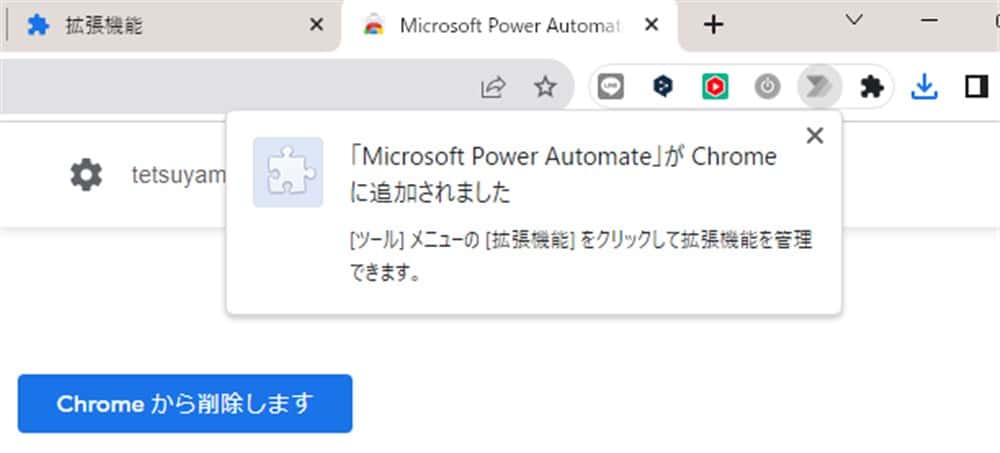
クリックすると、下記画面が表示されます。

Microsoft Edgeの場合
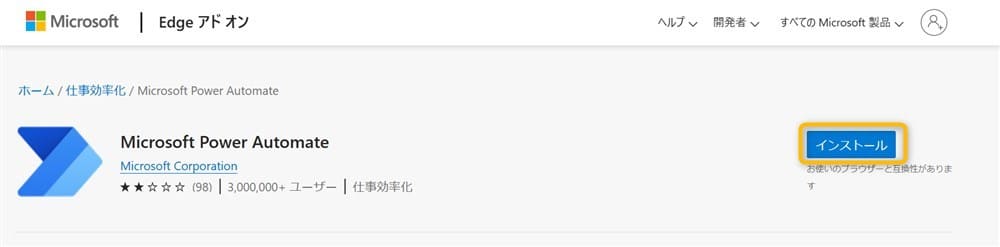
Edgeアドオンのサイトにアクセスしましょう。
サイトが開いたら、インストールをクリックしてください。

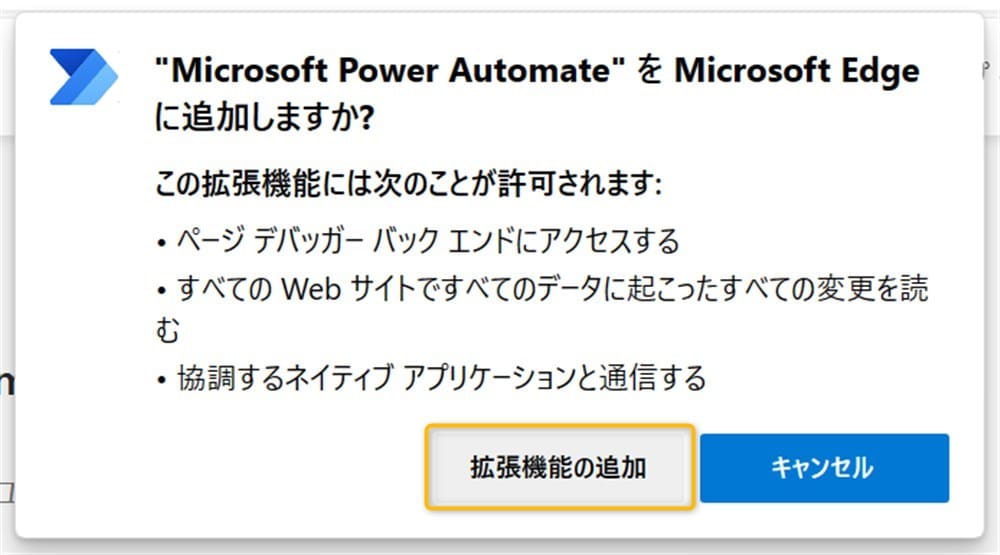
次の画面で、拡張機能の追加をクリックします。

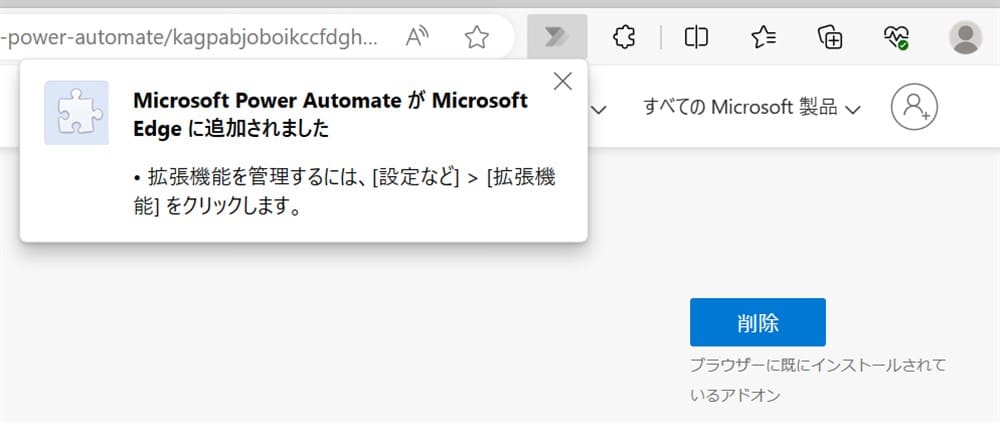
下記画面が表示されたらOKです。

ブラウザーからファイルをダウンロードする
では、ブラウザーからファイルをダウンロードしてみましょう。
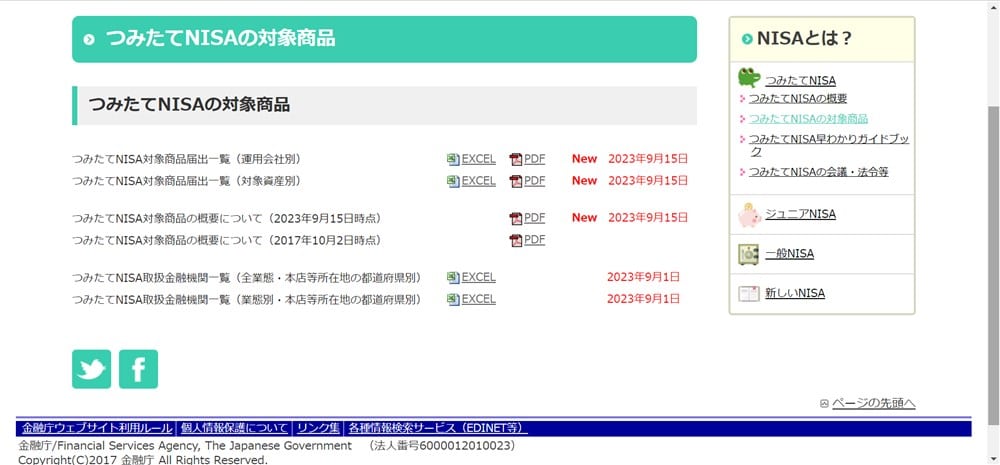
今回は、金融庁のNISA関連ページからExcelファイルをダウンロードしてみます。
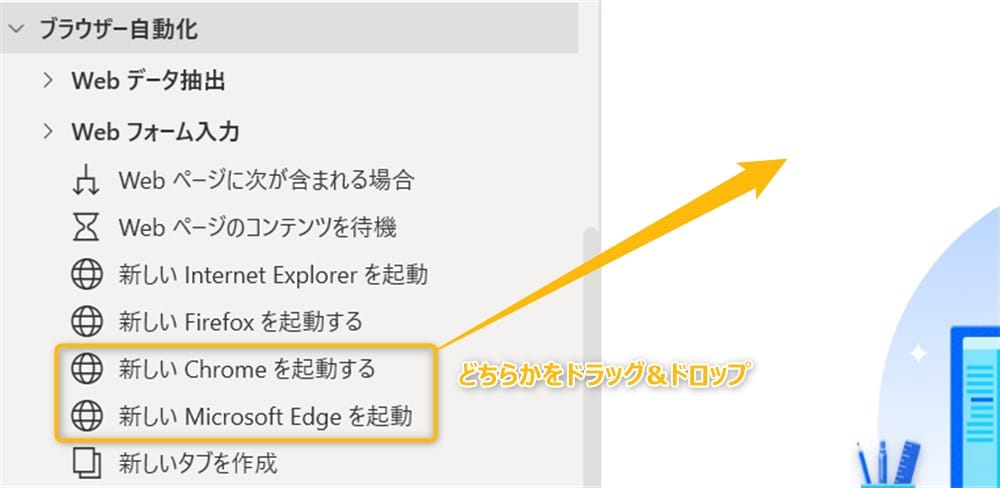
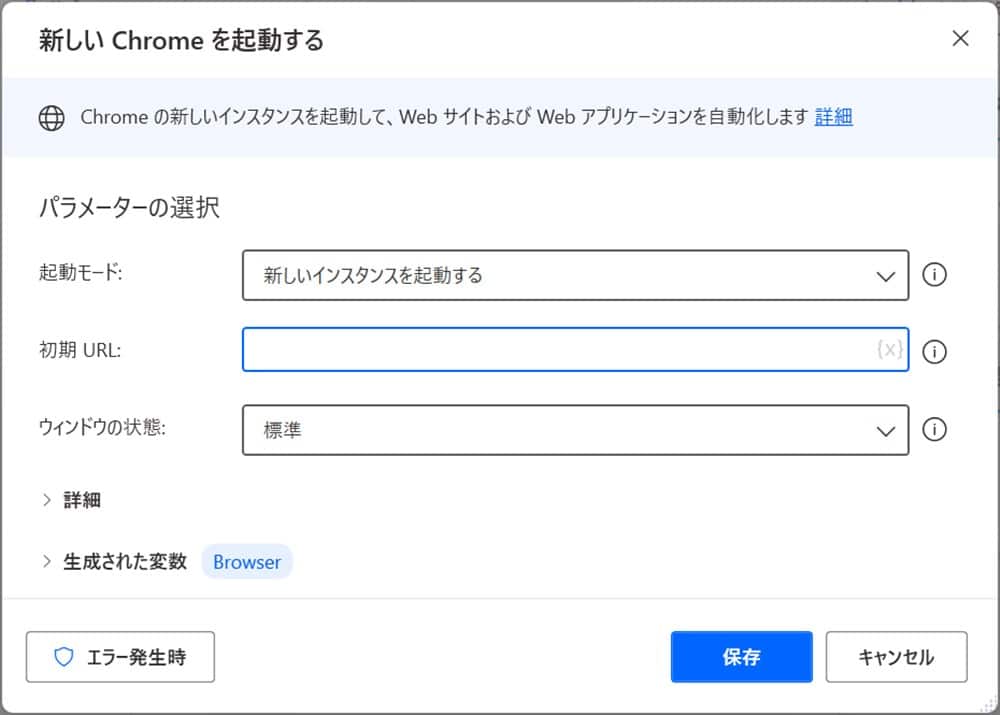
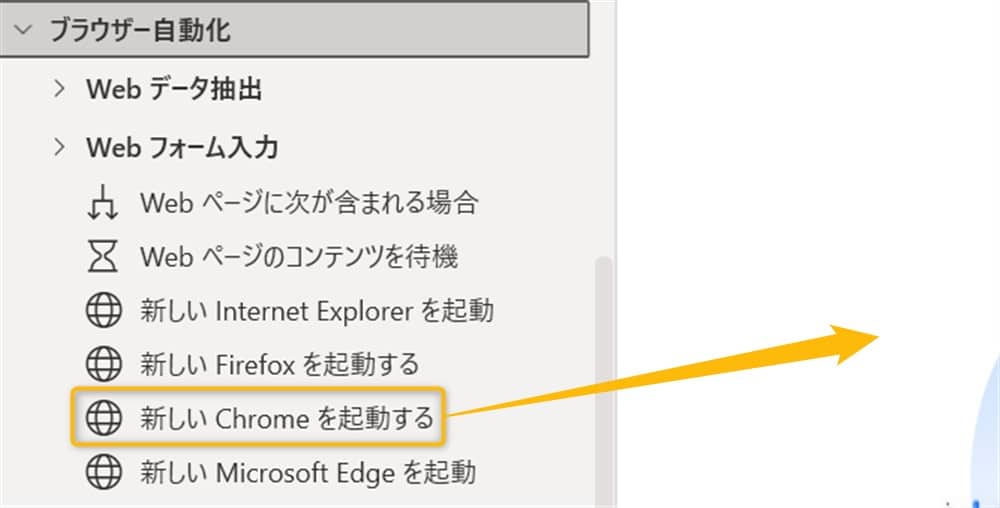
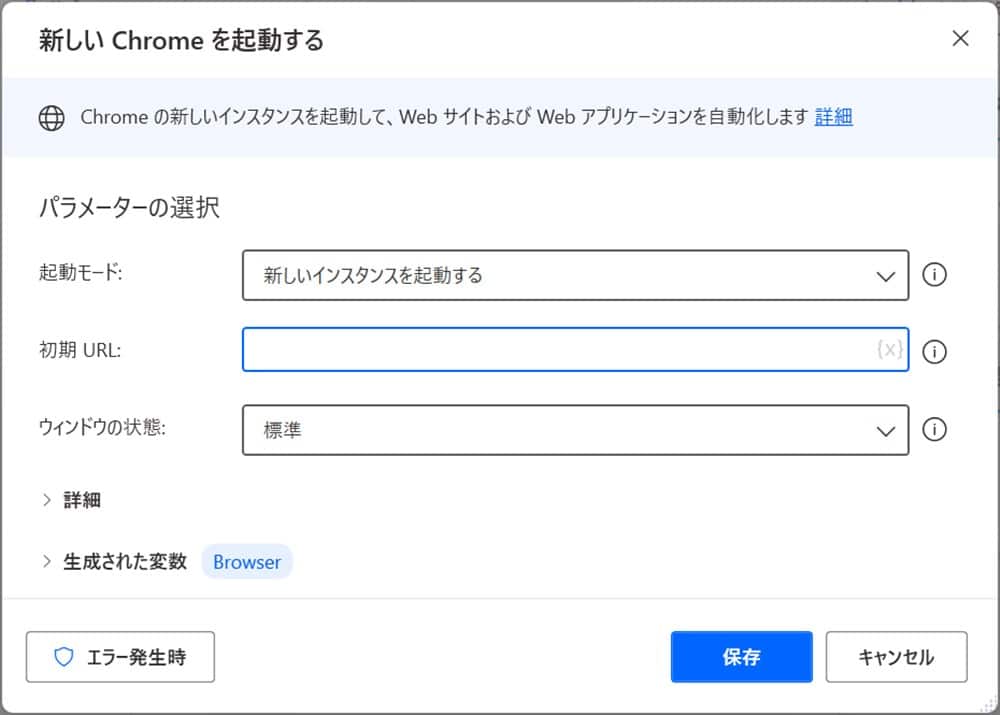
ブラウザー自動化アクションから、新しいChromeを起動するか新しいMicrosoft Edgeを起動をドラッグ&ドロップしてください。

画面が変わったら、初期URL欄にhttps://www.fsa.go.jp/policy/nisa2/about/tsumitate/target/index.htmlと入力します。

入力後、一度フローを起動してみましょう。
下記画面が正常に開かれているかを確認してください。

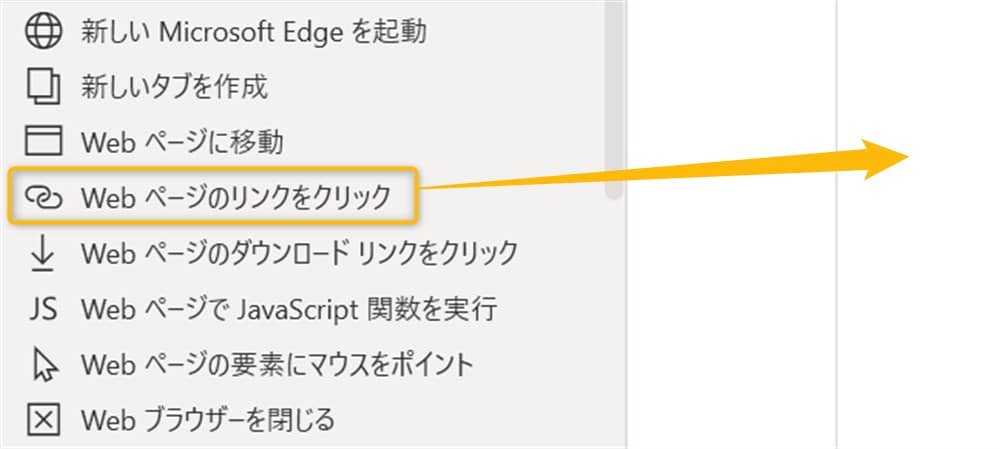
問題なければPower Automate Desktopに戻り、Webページのリンクをクリックをドラッグ&ドロップしましょう。

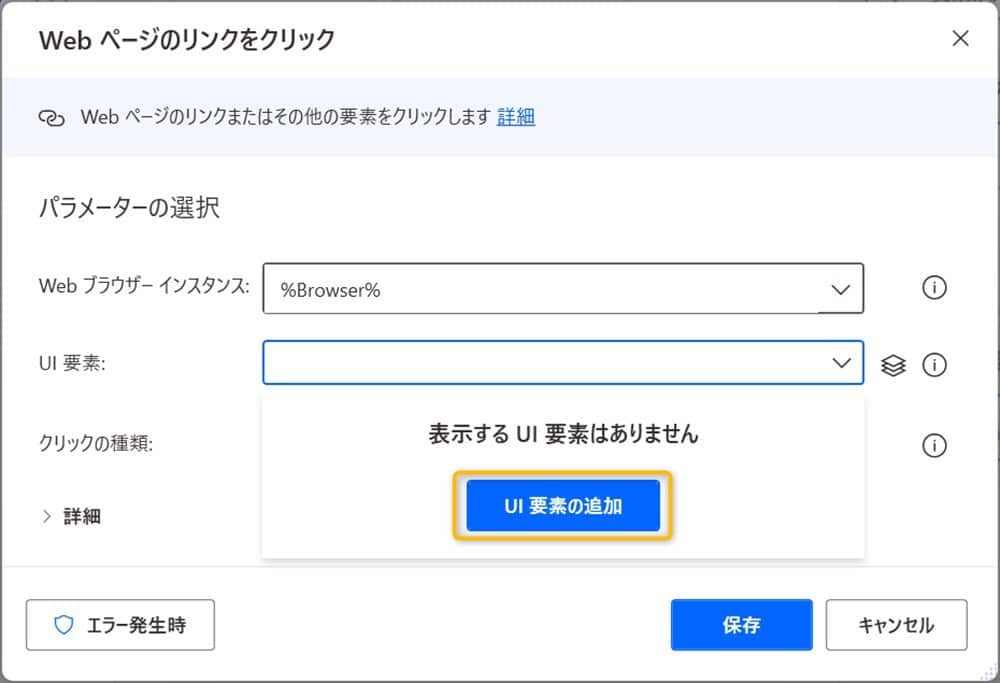
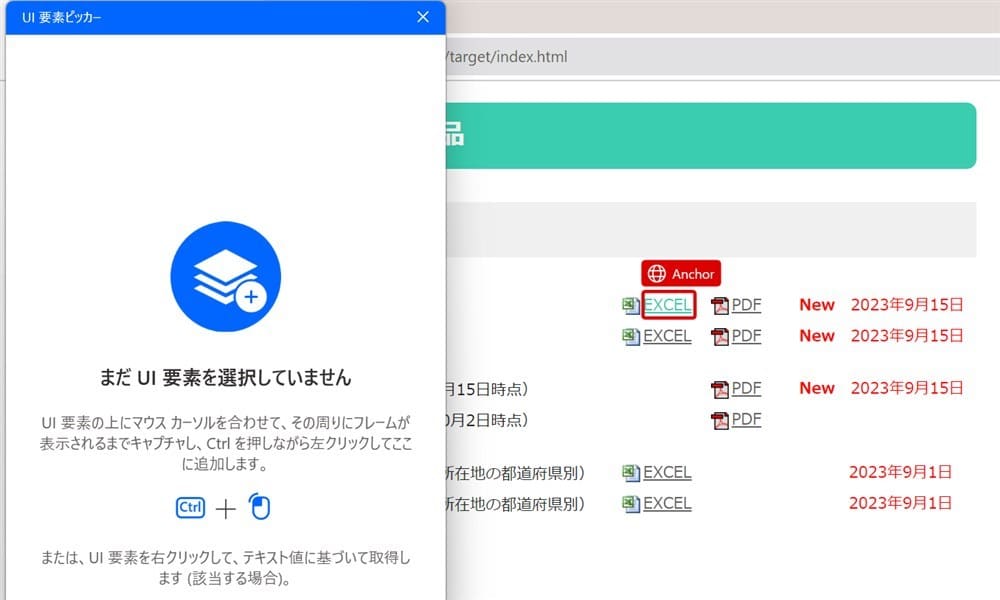
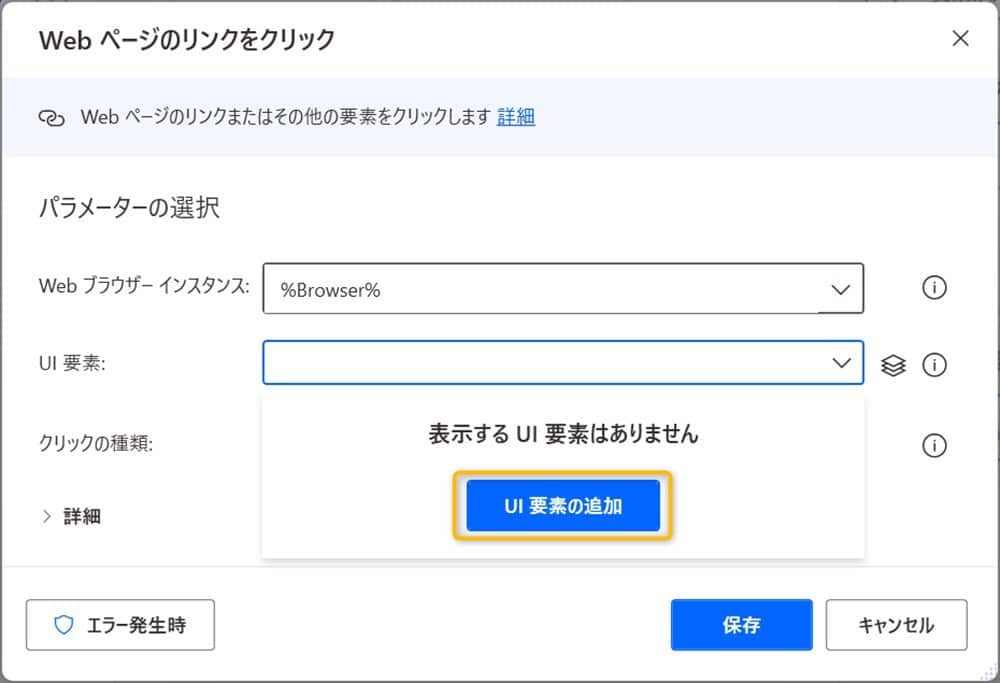
画面が変わったらUI要素の欄をクリックし、UI要素の追加をクリックします。

ブラウザが表示されたら、Excelのリンクにカーソルを合わせてCtrl+左クリックしてください。
マルチディスプレイの方はPower Automate Desktopが起動している側のディスプレイにブラウザを持ってこないと、UI要素ピッカーが起動しません。

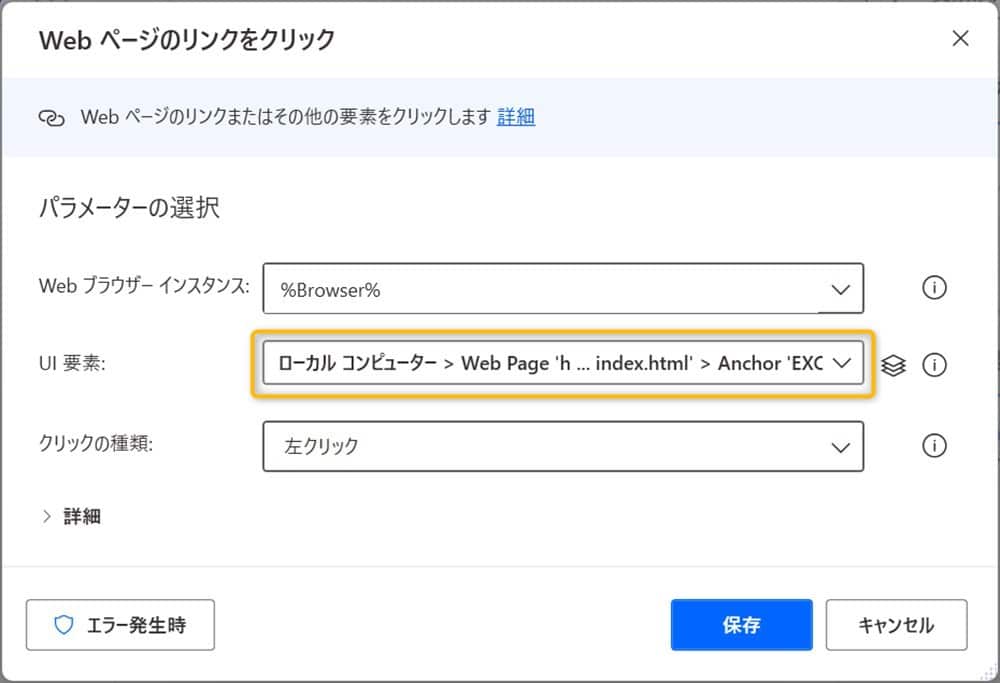
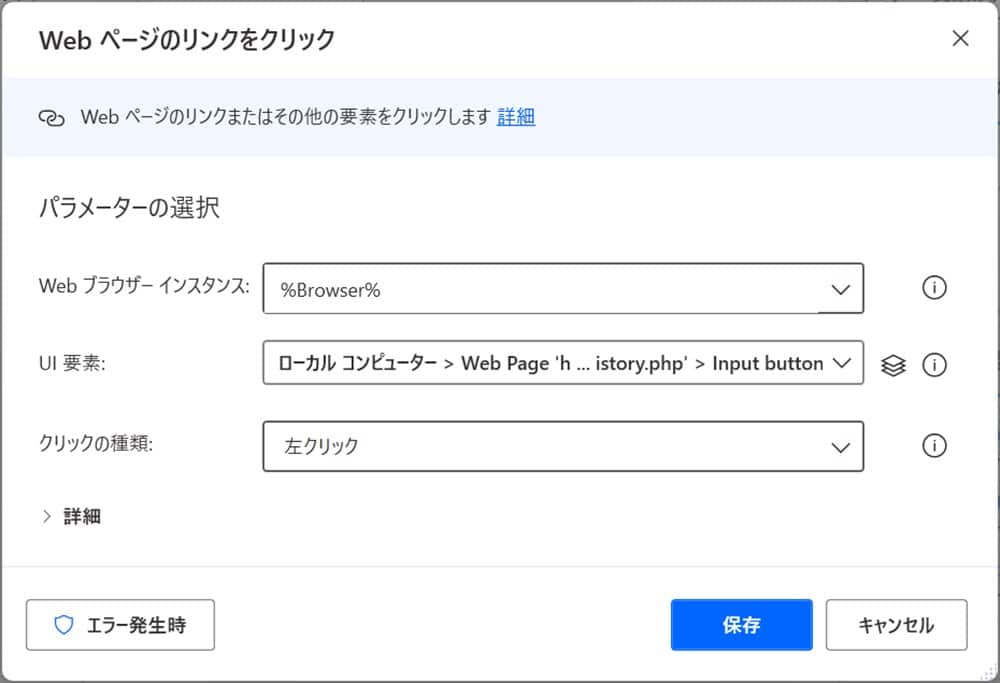
画面が戻ったら、UI要素欄が入力されているかを確認し保存します。

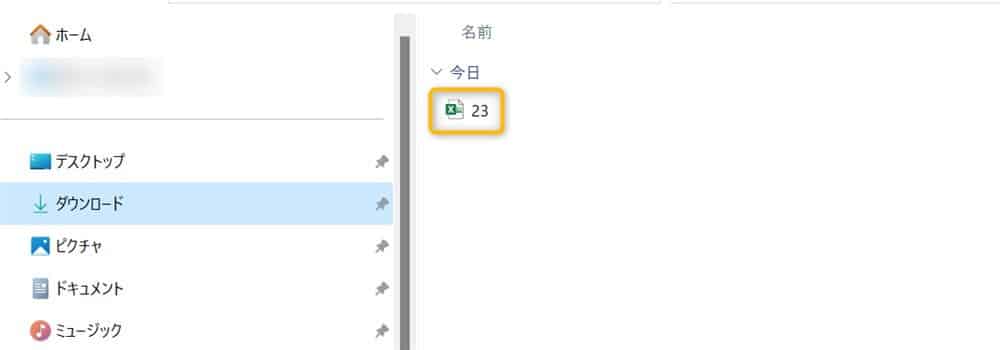
では、フローを実行してダウンロードフォルダを見てみます。

Excelファイルがダウンロードできました!
【応用】複数のリンクからダウンロードする方法
単一のリンクからダウンロードできるなら、複数でもできるだろうと思いフローを作ってみました。
今回は僕も利用しているChatworkから領収書を一気にダウンロードしてみましょう。
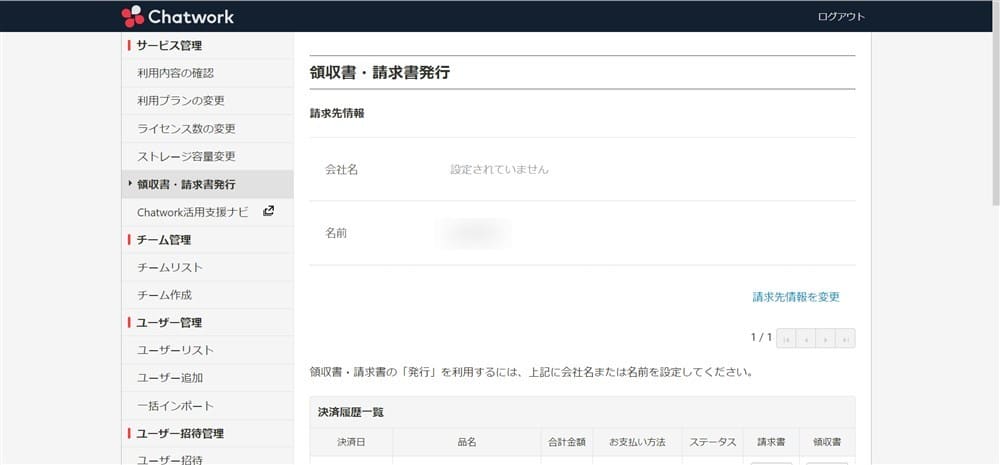
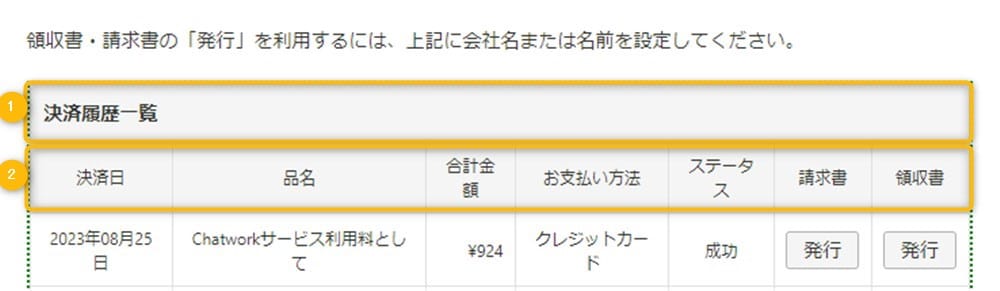
Chatworkでは以下の画面で、請求書や領収書を発行します。

この発行ボタンをどんどんクリックして、領収書を一括でダウンロードしてみましょう。
以下5つのステップで解説いたします。
- 【ステップ①】ブラウザを開く
- 【ステップ②】Webページからテーブルを抽出する
- 【ステップ③】Loopアクションで繰り返し処理の準備をする
- 【ステップ④】Loopアクションの中身を作る
- 【ステップ⑤】ブラウザを閉じる
【ステップ①】ブラウザを開く
まずはChatworkの請求書・領収書ダウンロードページを開いてみましょう。
ブラウザー自動化アクションから新しいChromeを起動するを中央にドラッグ&ドロップしてください。

画面が変わったら、初期URL欄にhttps://www.chatwork.com/service/packages/chatwork/subpackages/pay/history.phpと入力します。

URLを正しく入力したら保存し、フローを起動してみましょう。
下記のページが開かれているかを確認します。

確認できたら、ブラウザは閉じずにそのままにしておいてください。
【ステップ②】Webページからテーブルを抽出する
Chatworkのページから、領収書の発行ボタンを含めたテーブルのデータを抽出します。
ステップ②の目的は、発行ボタンを含めたテーブルが何行で構成されているかを確認するためです。
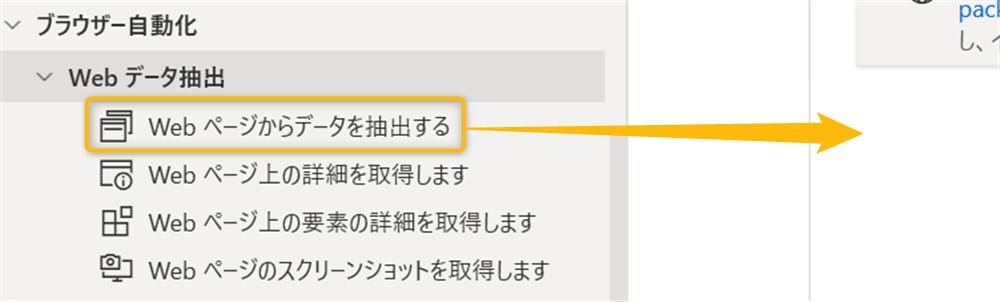
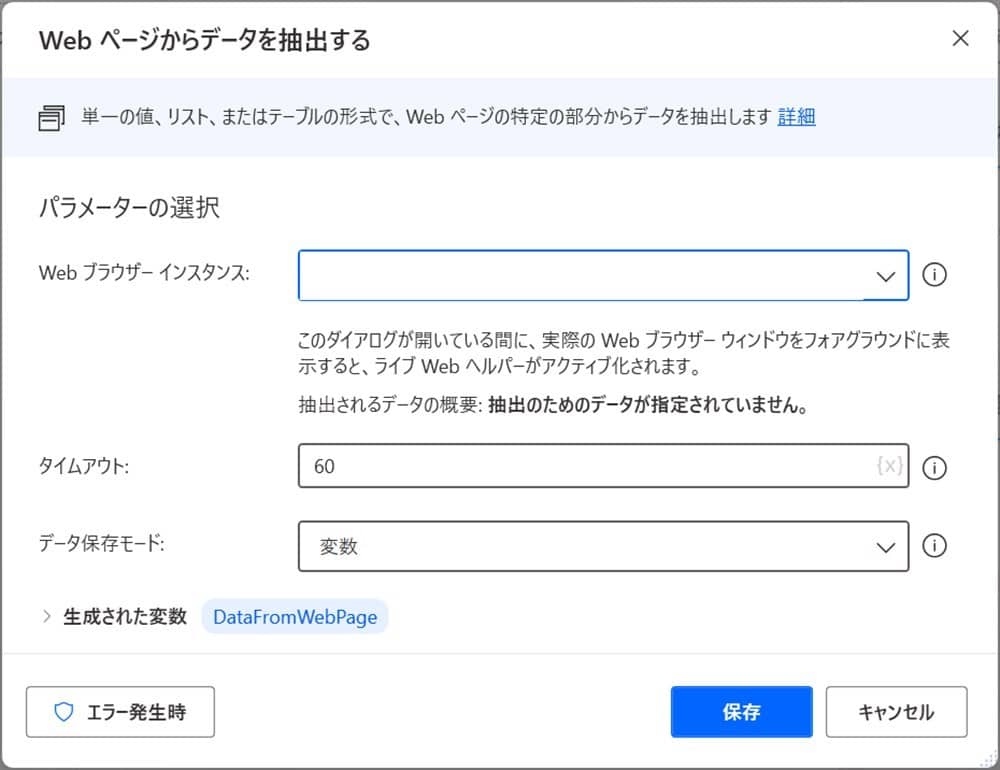
ブラウザー自動化アクションのWebページからデータを抽出するを中央にドラッグ&ドロップしてください。

画面が変わります。

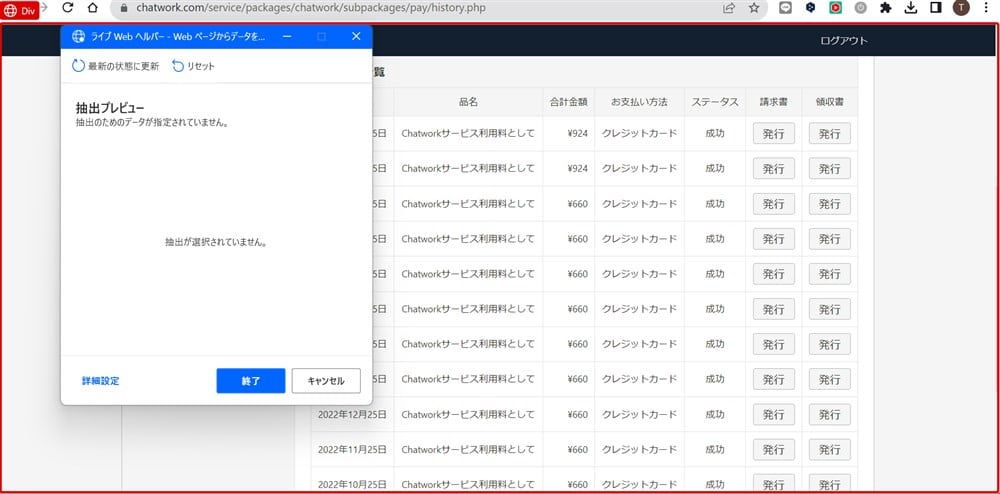
ブラウザに戻ると、ライブWebヘルパーが起動します。

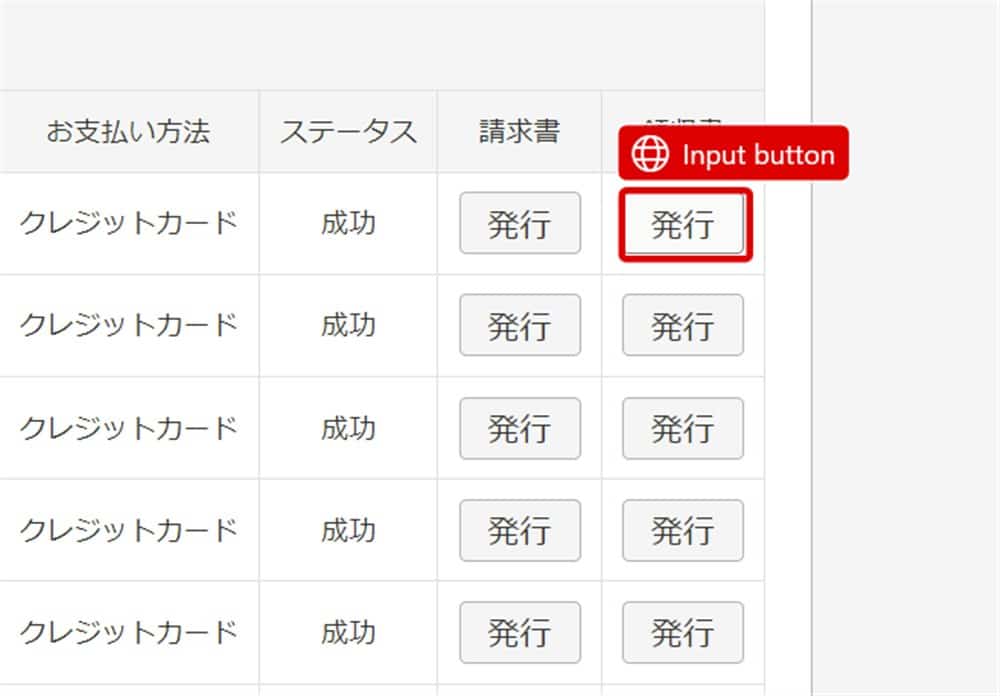
上記の画面で、領収証の発行ボタンにカーソルを合わせてください。

カーソルを合わせたら右クリックをし、HTMLテーブル全体を抽出するをクリックしてください。

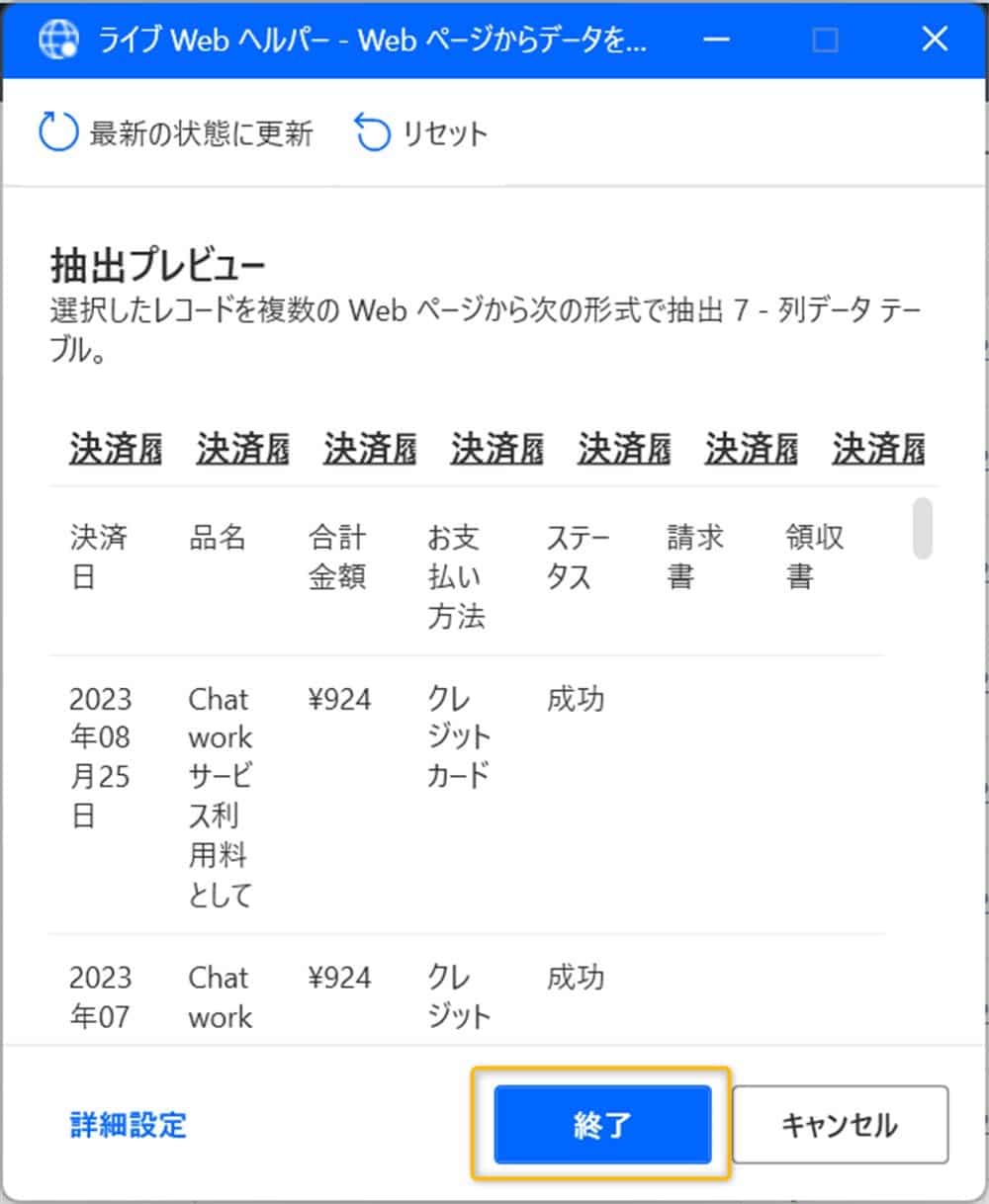
抽出プレビューが表示されるので、下記画面が表示されたら終了をクリックしましょう。

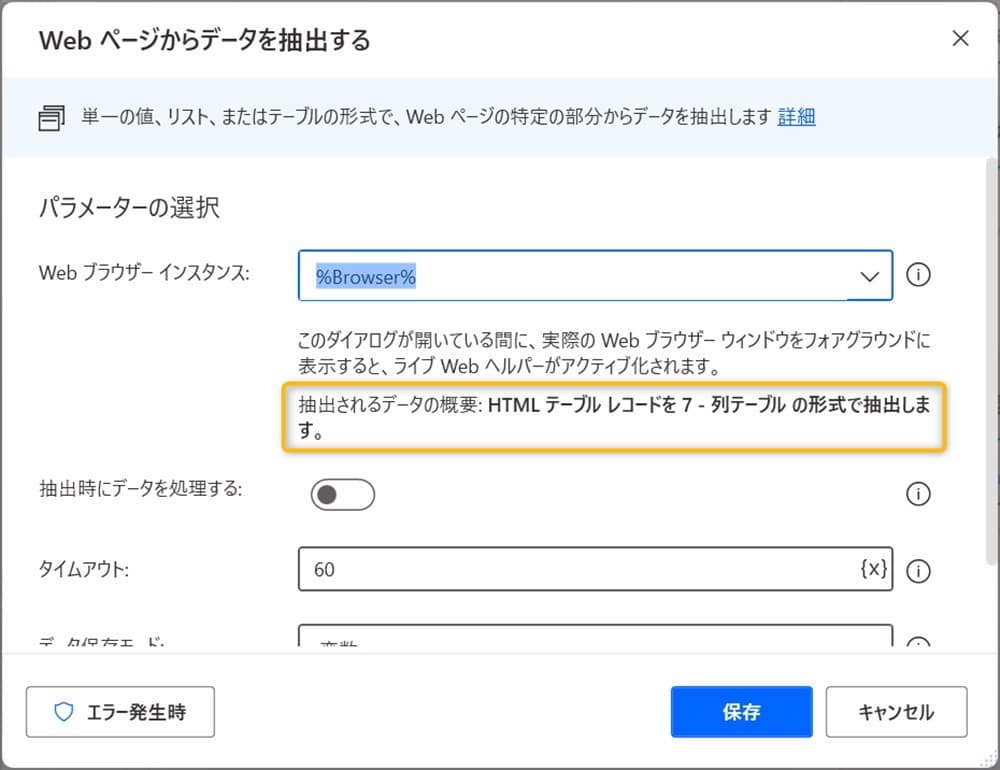
さらに画面が変わり、以下の抽出されるデータの概要欄が埋まったら保存してください。

最後に、生成された変数としてDataFromWebPageという新しい変数が生成されているのを確認します。
【ステップ③】Loopで繰り返し処理の準備をする
Loopを使って、全ての領収書発行ボタンをクリックできるようにしましょう。
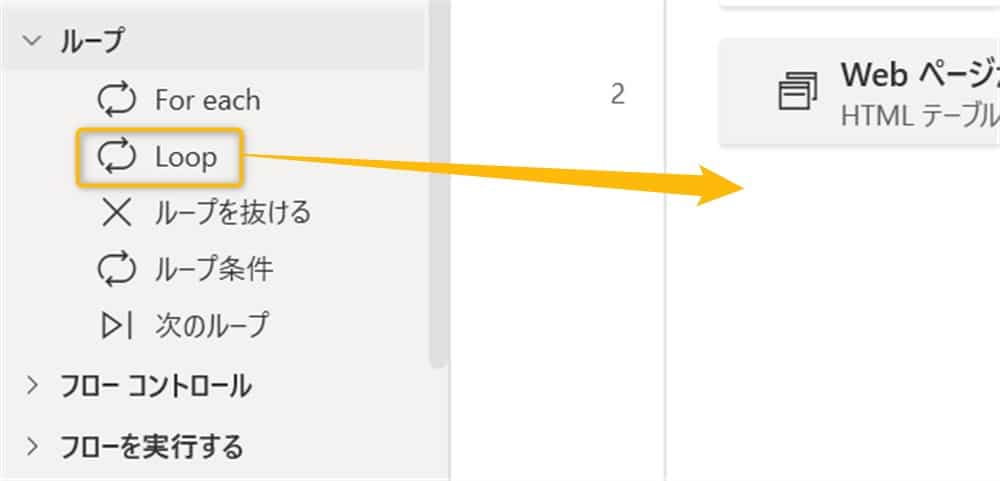
ループアクションからLoopを中央にドラッグ&ドロップします。

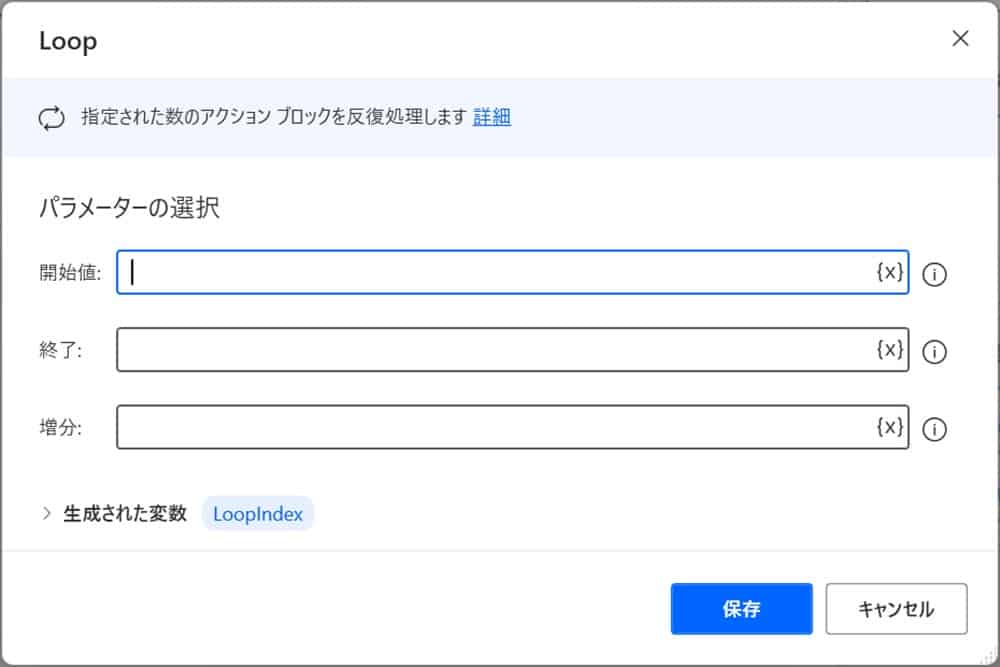
画面が変わったら、以下のように入力してください。

- 開始値:0
- 終了:%DataFromWebPage.RowsCount - 2%
- 増減:1
開始値の欄は抽出したテーブルデータは一番上を0番目としてカウントするため、0にしています。
終了欄にある%DataFromWebPage.RowsCount%は、ステップ②で抽出したテーブルの全行数です。
全行数から2行引けば、決済履歴一覧の行と項目の行を除外できます。
なお、ステップ②で抽出したテーブルのプレビューには、決済履歴一覧の表示はありません。
この辺りはHTMLの知識がないと難しいのですが、目安として抽出したテーブルの外枠には緑色の点線があります。
点線に注目して、プレビューと実際のテーブルとで違う場合は除外する行数を調整するといいでしょう。
ちなみに、行数分引かないとエラーが発生するので注意してください。

増分を1ずつ増やしループごとに参照する行が1つずつ下にズラすことで、領収書の発行ボタンを1つずつクリックできます。
全ての情報を入力したら、保存してください。
生成された変数として、LoopIndexが生成されました。
LoopIndexはテーブル内で処理する行が何番目かを表し、ループするたびに1ずつ増えていきます。
【ステップ④】Loopアクションの中身を作る
Loopの中身を作成していきましょう。
領収書の発行ボタンを自動でクリックさせる
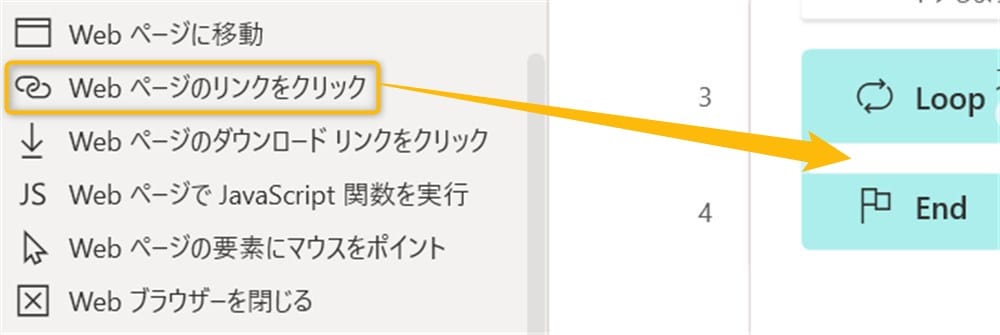
ブラウザー自動化アクションからWebページのリンクをクリックをLoopとEndの間にドラッグ&ドロップします。

画面が切り替わったら、UI要素欄をクリックしてUI要素の追加をクリックします。

ステップ①で開いたブラウザに戻り、領収書の発行ボタンの上でCtrlキーを押しながら左クリックします。

UI要素が追加できたら、いったん保存してください。

このままフローを起動すると、同じ領収書の発行ボタンが繰り返しクリックされてしまいます。
修正するためには、UI要素の編集が必要です。
UI要素を編集する
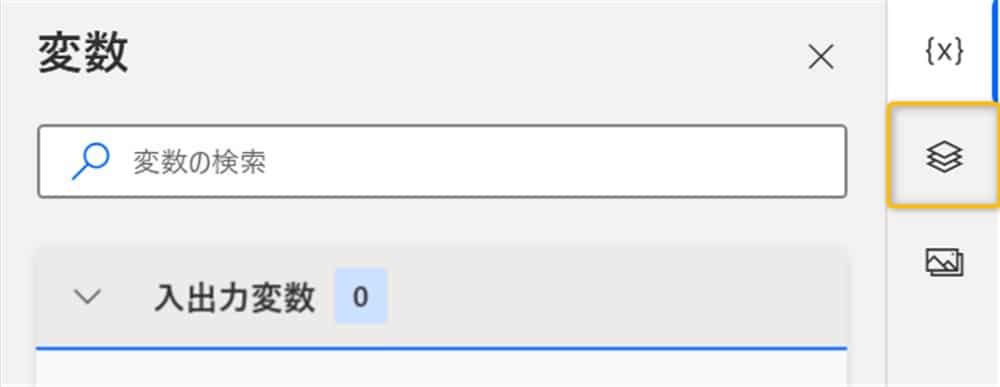
フローに戻り、画面右上のUI要素アイコンをクリックします。

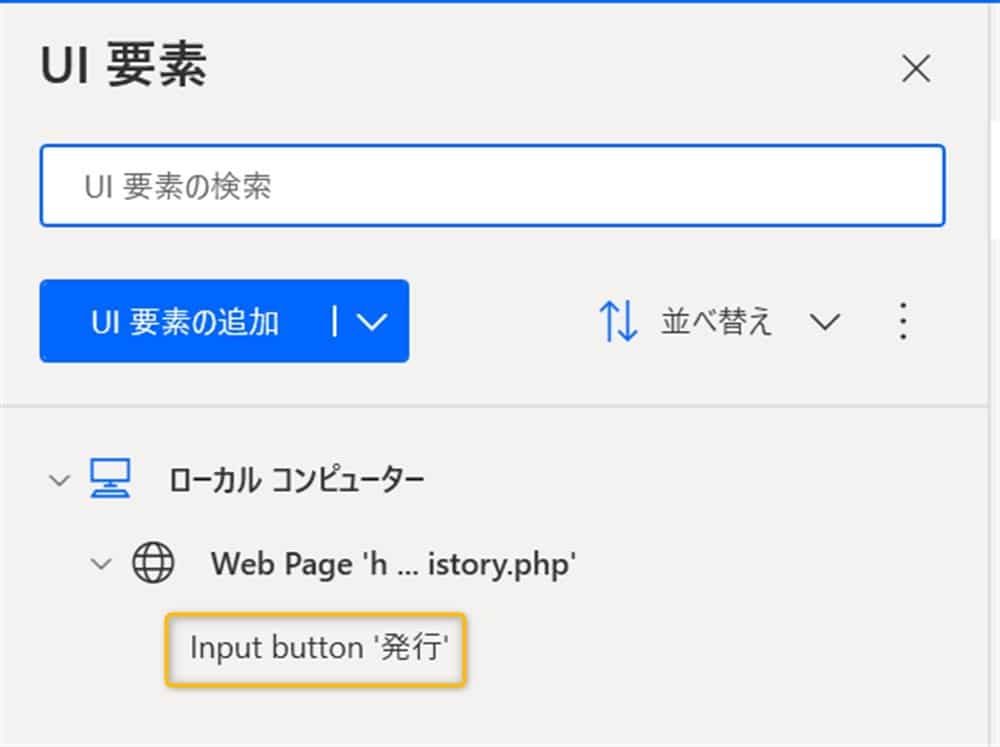
画面が変わったら、さきほど取得したUI要素をダブルクリックしてください。

再び画面が変わります。
この画面でUI要素を編集して、全ての領収書発行ボタンをクリックできるようにします。

UI要素の編集によって、特定のボタンだけをクリックしたりHTML要素をかき集めてテーブル形式に変更したりできます。
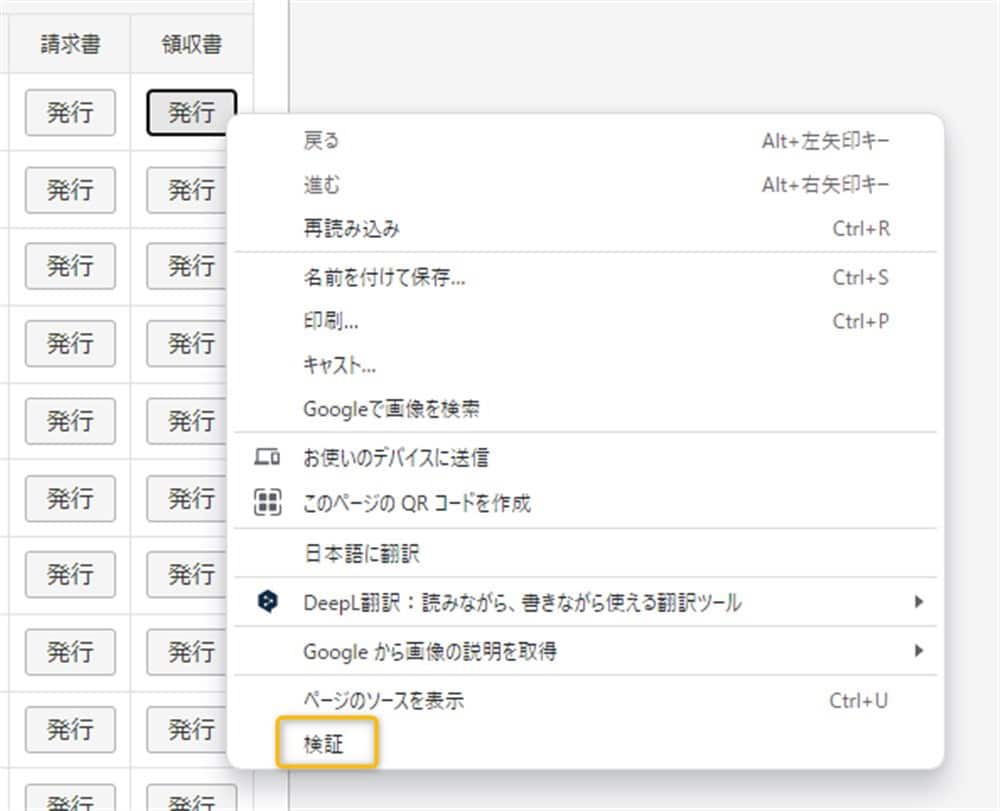
では、UI要素(HTML要素)を確認する方法ですが、Google Chormeでは該当のサイトで確認したい項目を右クリックをして検証をクリックします。

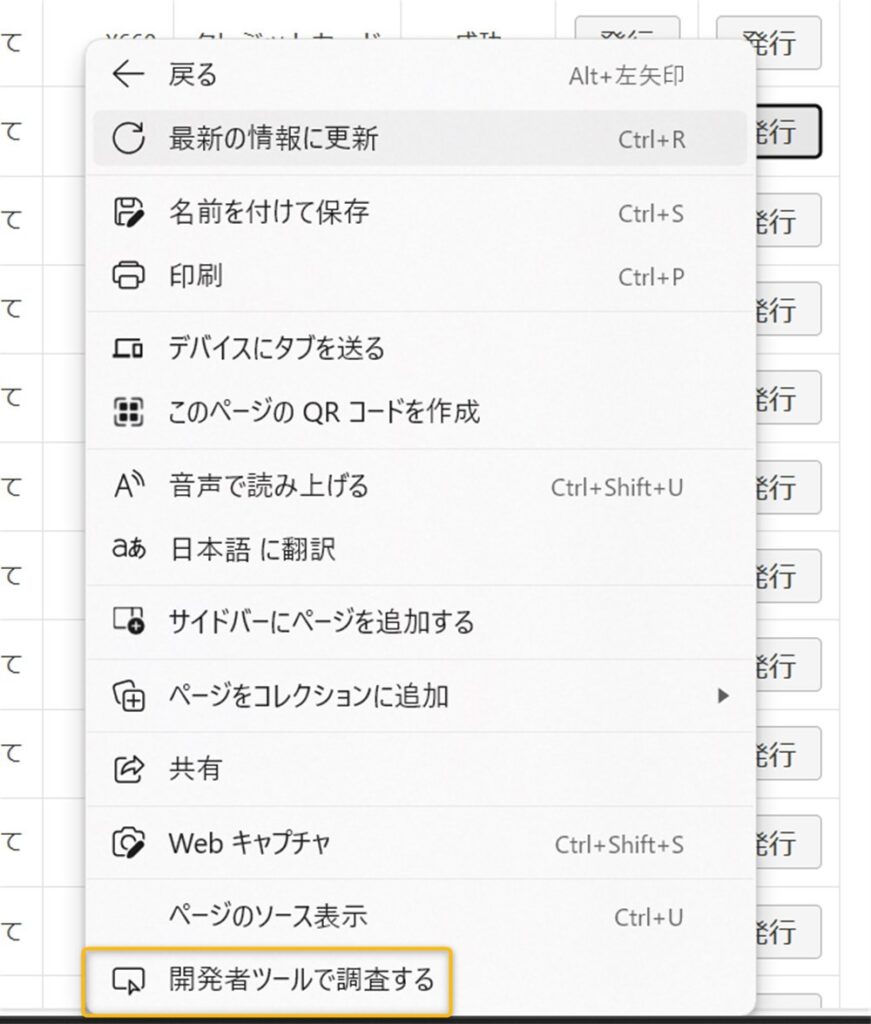
Edgeであれば、開発者ツールで調査するをクリックしてください。

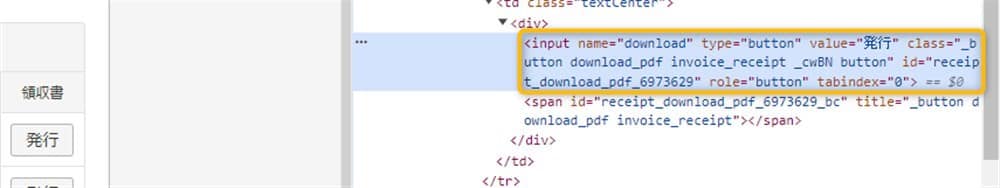
要素を確認すると、IdやClassにreceiptという単語が含まれているのがわかります。

単にInputだけを指定してしまうと左隣の請求書ボタンもクリックしてしまうので、receiptを含むinputと指定すれば全ての領収書発行ボタンをクリックできそうです。
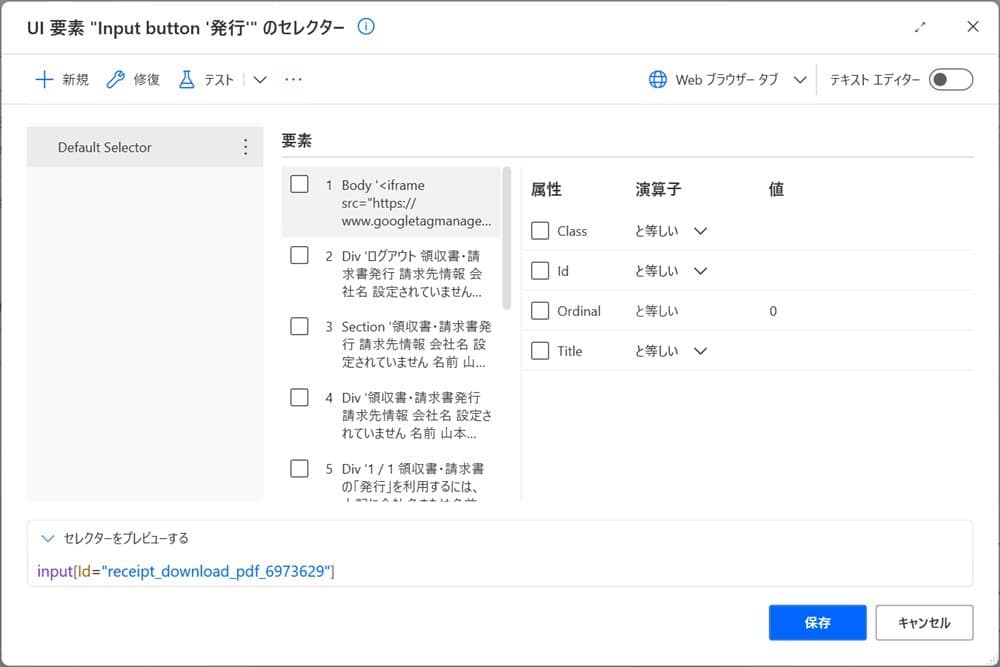
では、実際にUI要素を編集してみましょう。
今回はidにreceiptが含まれているinputを指定するように編集します。
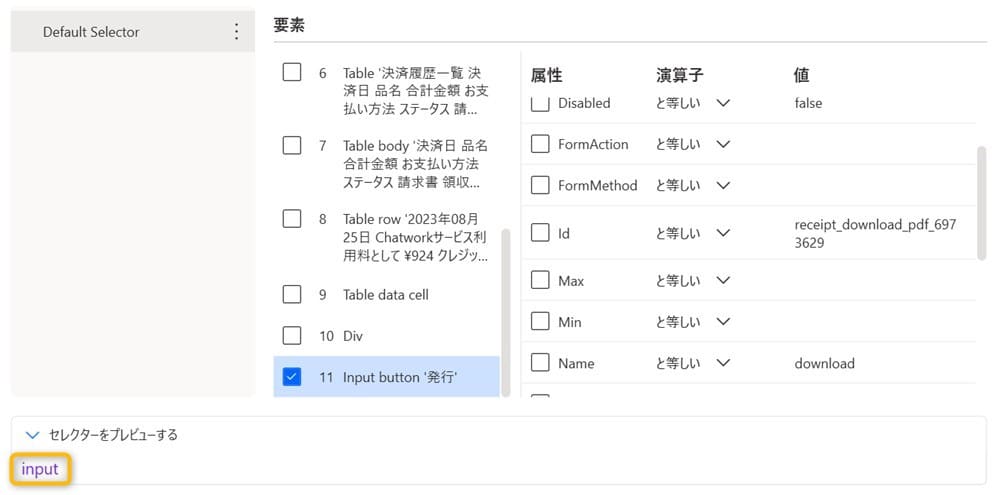
いったん全ての要素のチェックを外し、一番下のInput buttonだけにチェックを入れプレビューにinputと書かれているのを確認してください。

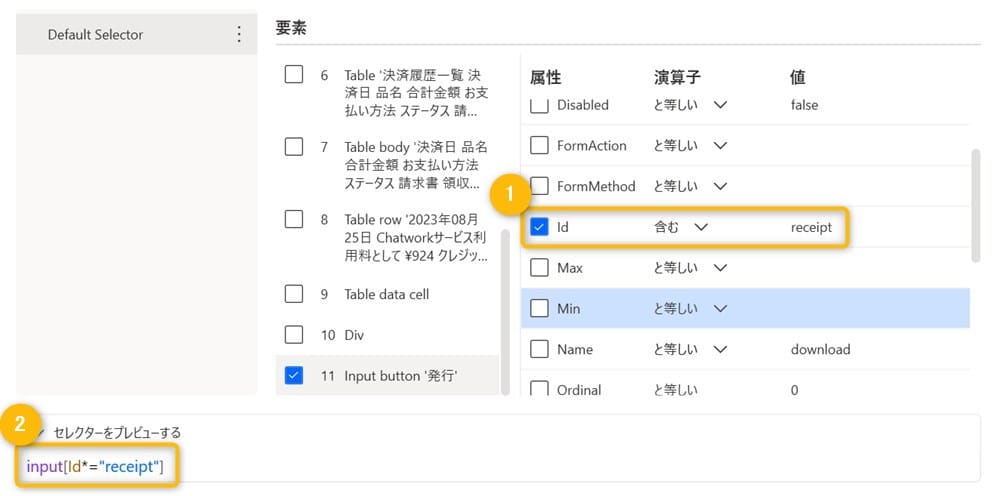
確認後、idにチェックを入れたら演算子を含むに変更します。
idの後に*が入ったのを確認したら、値欄にreceiptと入力します。

これでidにreceiptが含まれているinputを指定できました。
テキストエディターでUI要素を直接編集する
UI要素を編集しても、一番上の発行ボタンしかクリックできません。
その発行ボタンが何番目のボタンなのかも指定しないとダメだからです。
そこでループごとにそのボタンが何番目のボタンなのかを指定するため、UI要素を直接編集してみましょう。
右上にあるテキストエディターのスイッチをONにしてください。

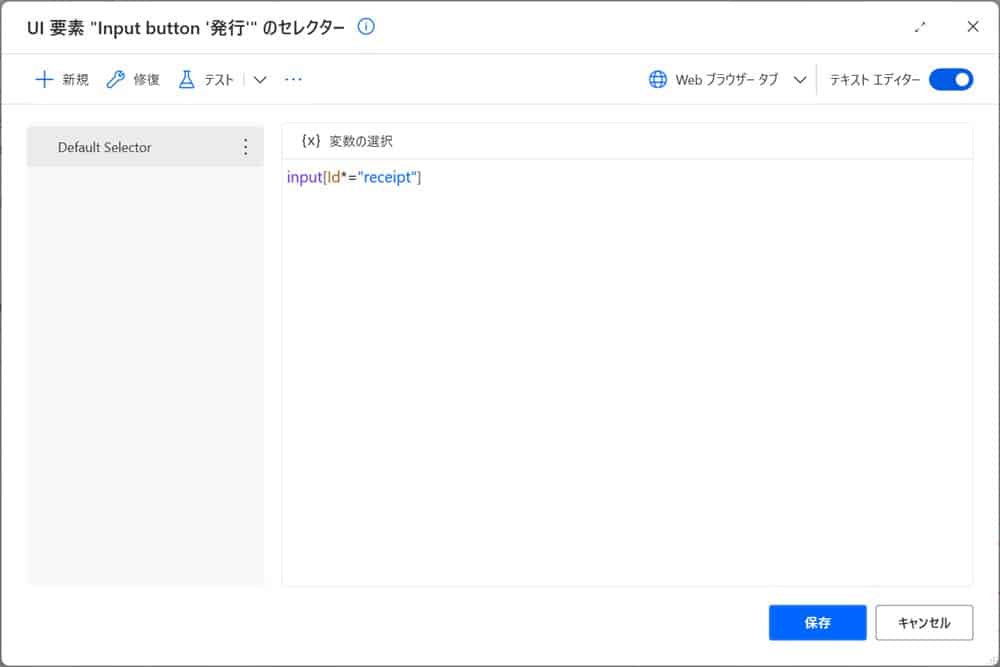
画面が変わり、直接UI要素を編集できるようになります。

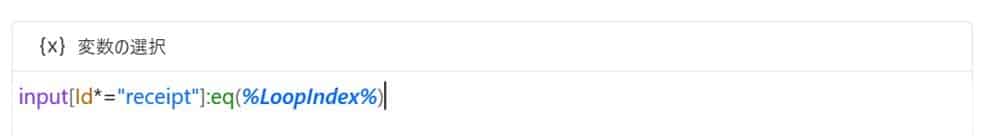
何番目の要素かを指示するには、要素の最後に:eq(数字)と入力します。
今回のテーブルで、最初の要素を指定するにはeq(0)と入力すればOKです。
テーブルの行を1行ずつズラすためには、このeq内の数字が変わるようにしなければいけません。
そこで、数字欄にステップ③で生成した%LoopIndex%を入力します。
つまり、以下のように入力します。

LoopIndexに最初に指定した数字は0なので、ループするたびに1ずつ増え指定するボタンが1行ずつズレます。
入力が終わったら、保存して終了です。
注意点として、テキストエディターをOFFにすると編集したUI要素が無効になるので注意してください。
【ステップ⑤】ブラウザーを閉じる
処理が終わったら、ブラウザーを閉じましょう。
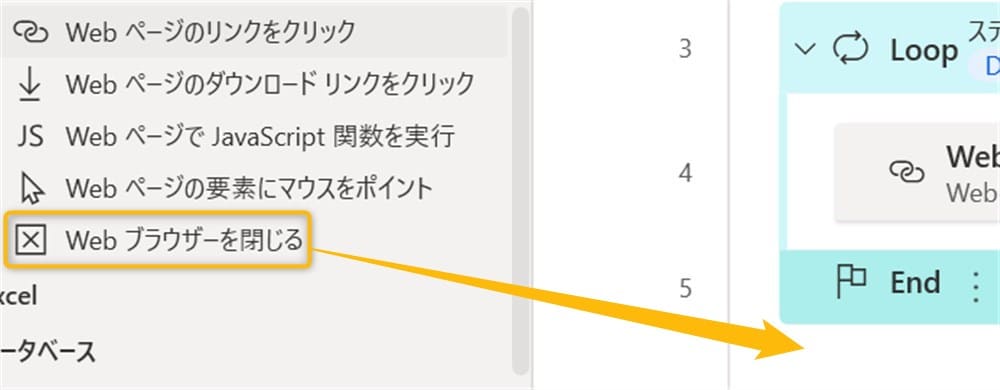
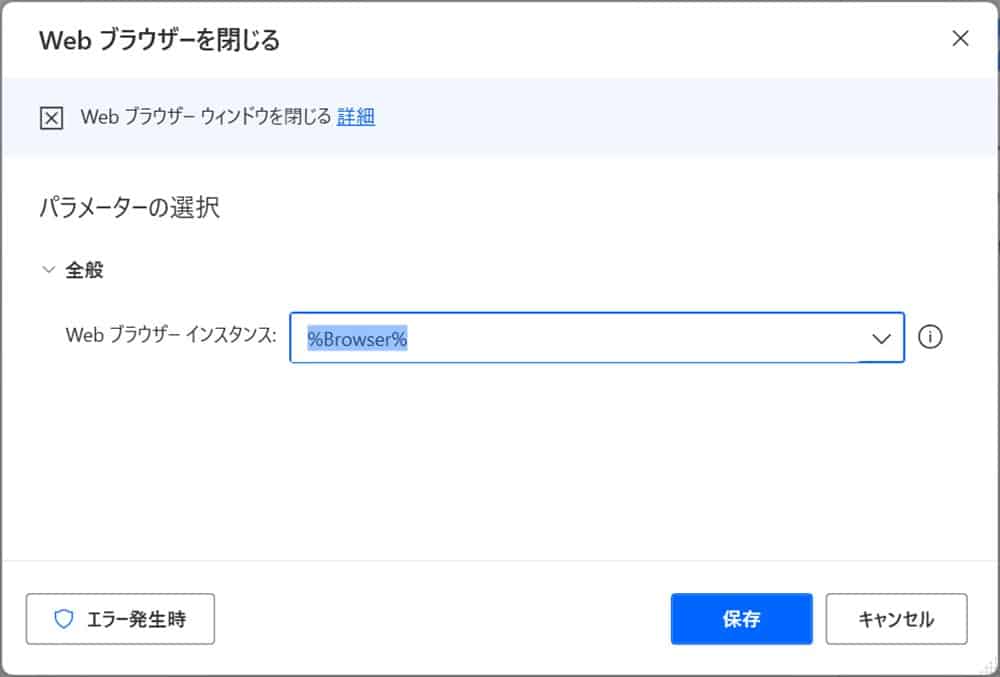
ブラウザー自動化アクションからWebブラウザーを閉じるをEndの後にドラッグ&ドロップします。

画面が開いたら、そのまま保存します。

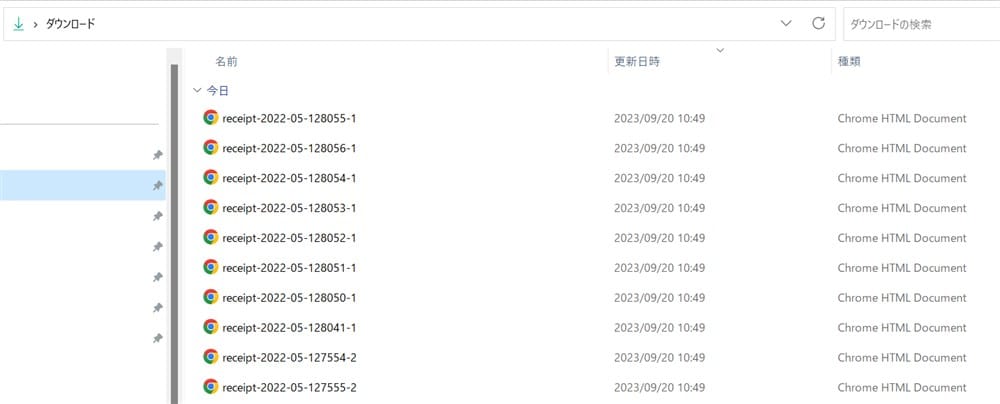
ここまでできたらフローを実行し、ダウンロードフォルダを見てみましょう。

全部ダウンロードできました!
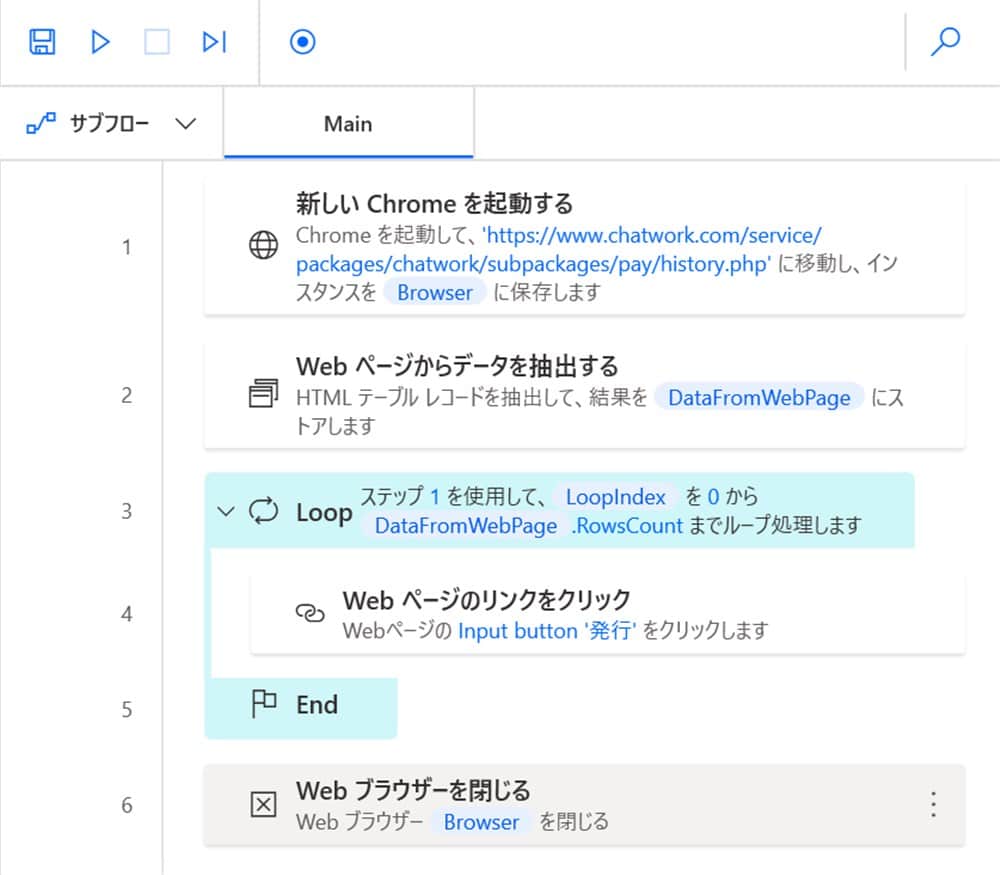
今回のフローは下記になります。

まとめ
以上、Webサイトからファイルを自動でダウンロードする方法について解説しました。
単一のファイルだけでなく、複数のファイルを一括ダウンロードできればブラウザー操作のスキルは格段にあがるでしょう。
もちろん、ファイルだけダウンロードしたら終わりではありません。
後続の作業も自動化できれば、生産性が飛躍的に向上します。
ぜひ、試してみてください。