Chromeについて詳しく解説します
はいこんにちわ。 Google Chrome、使ってますか。
僕の中ではもう手放せないWebブラウザになってます。 いや、Webブラウザどころが音楽プレーヤー、画像編集ソフト、Twitterクライアントとしても使っているので、Webブラウザとして以上に活躍してくれてる気がします。
Chromeを既に使いこなしていると思っているみなさんも、そうでないみなさんにも紹介しておきたいのだけど、実はChromeにはまだまだ知られざるディープな使い方があります。
これらを知っておくと、更に可能性がひろがりますよ。 それではどうぞ。
目次
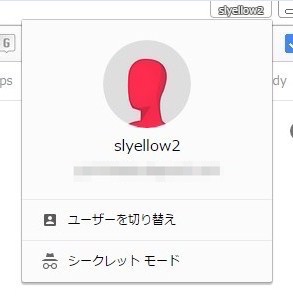
1.複数アカウントを切り替えて使う
TwitterなどのWebサービスで複数アカウントを使っている場合、ブラウザ上のひとつのプロファイルで複数利用すると、結構大変です。
アカウントを切り替える度に毎回ログオフして別のアカウントにログインして…というような操作をすることになるので、煩わしいですよね。
Chromeは複数アカウントに対応していて、別々のプロファイルを持つことが出来るので、複数アカウントを持っているWebサービスを使う際に役立ちます。
2.Chromeの設定やアドオンを別PCで引き継いで使う
ChromeとGoogleアカウントを紐付けることで、Chromeに設定した設定やブックマーク、パスワード、インストールしたアプリやアドオンなどを同期することが出来ます。
Googleアカウントにそれらの設定を同期しておくと、別のPCのChromeでログオンするだけで同じ設定やブックマークを引き継いで使うことができるようになります。
こういった設定の同期、クラウド型サービスの妙味ですよね。
3.検索バーにカーソルを一発フォーカスさせるショートカットキー
URLバーは、同時に検索バーになっていることはご存知だと思います。
既に開いているウィンドウでも、URLを消せばそのタブでキーワード検索が可能です。
この操作を更に簡略化させる方法として、Ctrl+L(Macの場合はCommand + L)のショートカットキーを使うと、検索バーにカーソルを一発でフォーカス(入力可能な状態)に出来ます。
また、既に入力されている内容を選択した状態でフォーカスするので、そのまま文字を入力すれば前に表示してあったURL等は自動的に消えてくれます。
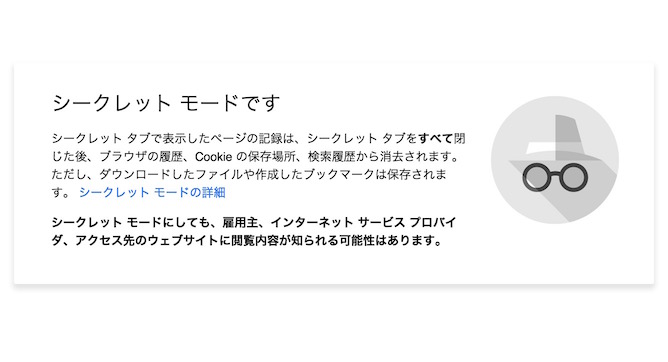
4.シークレットモードで閲覧履歴を残さずに使う
ChromeにはどのWebサイトを閲覧したかという履歴が記録されて、更にその履歴も(デフォルトなら)Googleアカウントに紐付いてクラウドで同期されます。
まあ、あまり履歴に残しておきたくないサイトを見ることもたまにはあるでしょう。 そういう場合のために、履歴に残さないシークレットモードというものがあります。
このモードのウィンドウを開くショートカットキーはShift + Ctrl + Nです。 (Macの場合はShift + Command + N)
ただし、このモードでも接続先のサーバにはアクセスログが残ります。 また、プロキシ等を使っていた場合はそのアクセスログも社内などに残るかもしれないので、その辺は注意。
5.テキストボックスのサイズをドラッグで変更できる
例えば、こんな風に極端に小さいテキストボックスだと、入力する全ての文章が表示しきれない場合がありますよね。
実は、Chromeではテキストボックスのサイズを変更可能なのです。 テキストボックスの右下に、ちょっとしたマークがありますよね。 ここをドラッグアンドドロップするとテキストボックスのサイズが変更できます。
テキストボックスが小さい場合は、この方法でボックスを広げてやれば文章の入力がやりやすくなります。
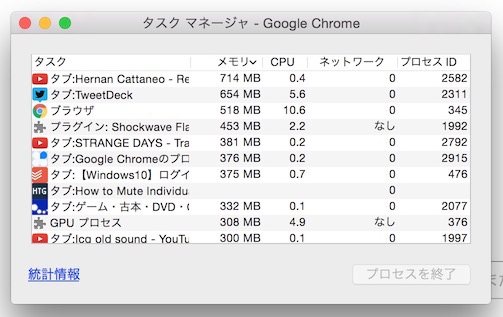
6.どのタブが一番メモリを使っているかを確認する
Chromeで大量にタブを開いて色んな作業をしていると、やはりメモリを大きく食います。 ChromeがPCのメモリの半分以上を専有してしまっている…なんてこともよくありますね…。
そうして動作が重くなってしまったら、Chromeのタスクマネージャー機能を使ってどのタブがメモリを一番使っているかをチェックすることも可能です。
タスクマネージャーは「設定」→「その他のツール」→「タスクマネージャー」から開けます。
7.サイト内検索を検索バーから行う
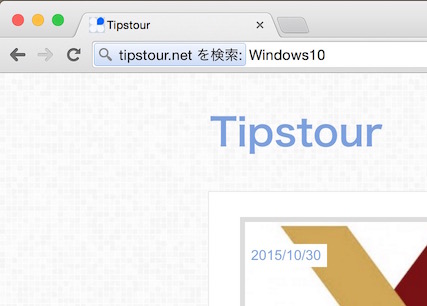
特定のWebサイト内の記事のみを検索したい場合も、Chromeの検索バーから行えます。
WebサイトのURLを入力して、Tabキーを押すと、このような感じで「○○を検索」と表示されます。
続いて検索したいキーワードを入力してEnterすれば、そのサイト内での検索結果をちゃんと表示してくれるというわけです。
例えばこのサイトにあった記事なのだけど、いつ頃の記事だったかわからない…というようなときに役立ちます。
8.Chromeをテキストエディタとして使う
実はChrome自体にはアドオンを使わなくても、テキストエディタ(HTML5エディタ)の機能が隠されてます。
検索バーに下記の通り入力してEnterすると、非常にシンプルなテキストエディタが利用できます。
data:text/html, <html contenteditable>
…あまり役に立つ機会は少ないかもしれないですが、実はこんな機能もありますよ、ということで。
9.Webサイトをモバイル表示する
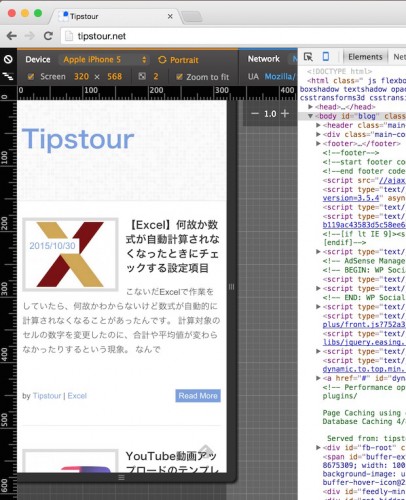
Webサイトやブログを作成する際にスマートフォンやタブレットなど、どういったデバイスでどのような表示がされるかをチェックすることがあります。
そうした際にも、Chromeだけで完結できちゃうんです。 「設定」→「その他のツール」→「デベロッパーツール」から利用可能です。
デバイス解像度のプリセットも何種類か用意されていて、iPhoneやGoogle Nexus,Galaxyなどの端末のサイズの解像度で一発表示できます。
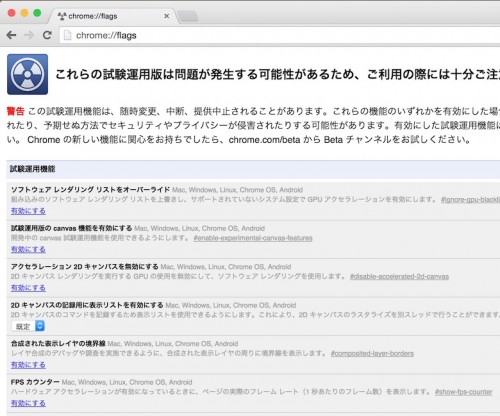
10.Googleが試験運用中のChromeの新機能を使う
検索バーに下記の通り入力すると、Googleが試験運用している新機能や実験的機能を利用することができます。
chrome://flags
基本はすべて無効化されていて、有効化することでその機能を利用することが出来るというものですが、結構なかには面白そうな(マニアックな)追加機能もあったりするので、興味があれば見てみると面白いかもです。
試験運用中なので、この機能類を有効化したことで生じた影響についてはGoogleは一切保証しません、とありますので、自己責任にてどうぞ。
スポンサードリンク
まとめ
さて、いかがでしょうか。
ディープと言いつつも既に使いこなしている人にとっては当たり前の機能もあるかもしれませんね。 ただ、これらの小技を知っておくと、とても便利になるものばかり。 実際に使ってみてください。
ChromeはWebブラウザではあるものの、デベロッパー向けのツールも実はかなり豊富に利用可能です。 一般的なブラウジングをするだけならまず使わないようなディープな機能も、実は標準で利用可能だったりするのですよね。
Chromeには今回紹介していない、小技も沢山あります。 その辺も改めて、まとめとして紹介したいと思います。 それでは!