Webサイトについて詳しく解説します
前回に引き続き、SEO対策関係の話題。
Webサイトやブログを構成する上で必須となるHTMLの記述についても、SEOの判定対象になる場合がある、と言われてます。
最近のブラウザは非常に賢いので、多少のエラーがあったとしても正常に表示してくれちゃうんですよね。 それがかえって、エラーが存在してることに気付かない原因だったりする。
ただ、GoogleのMatt Cutts氏によると「コードをミスっていてもSEO上ペナルティを与えることはないよ」という話もしているみたいなので、SEO対策としてはそれほど神経質に気にすることでもないのかもしれませんが。
それよりも、そのHTML記述のエラーによってページ表示速度が遅くなる可能性があることの方がよっぽど重要な問題だし、改善の必要があると考えるほうが自然ですね。
そんなわけで、TipstourでもHTML記述のエラーについても、少しずつ潰していこうかな〜、と考えてるところです。
そこで、このサイトを見つけました。 ページのURLを入力すると、ソースを解析してエラーになっている部分を指摘してくれるサイト「Nu Html Checker」です。
Nu Html Checker
Ready to check - Nu Html Checker
使ってみる
使い方は簡単で、説明するほどでもないですが一応。
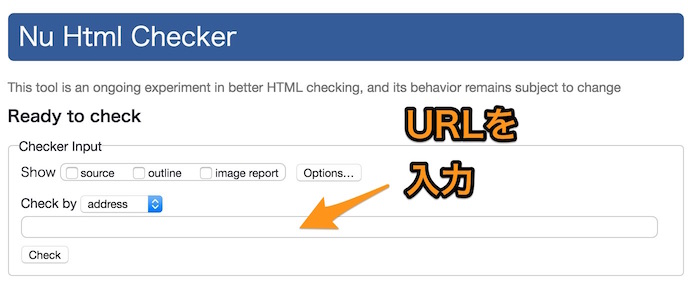
上記ページに移動したら、入力欄に自分のページのURLをいれて「Check」をクリック。 これだけ。
実際にTipstourのとある記事のURLを入力して、解析してもらいました。
Windows7が起動しなくなったので、ブートセクタを修復してみました。 その1 『Windowsディスクからの起動』 | Tipstour
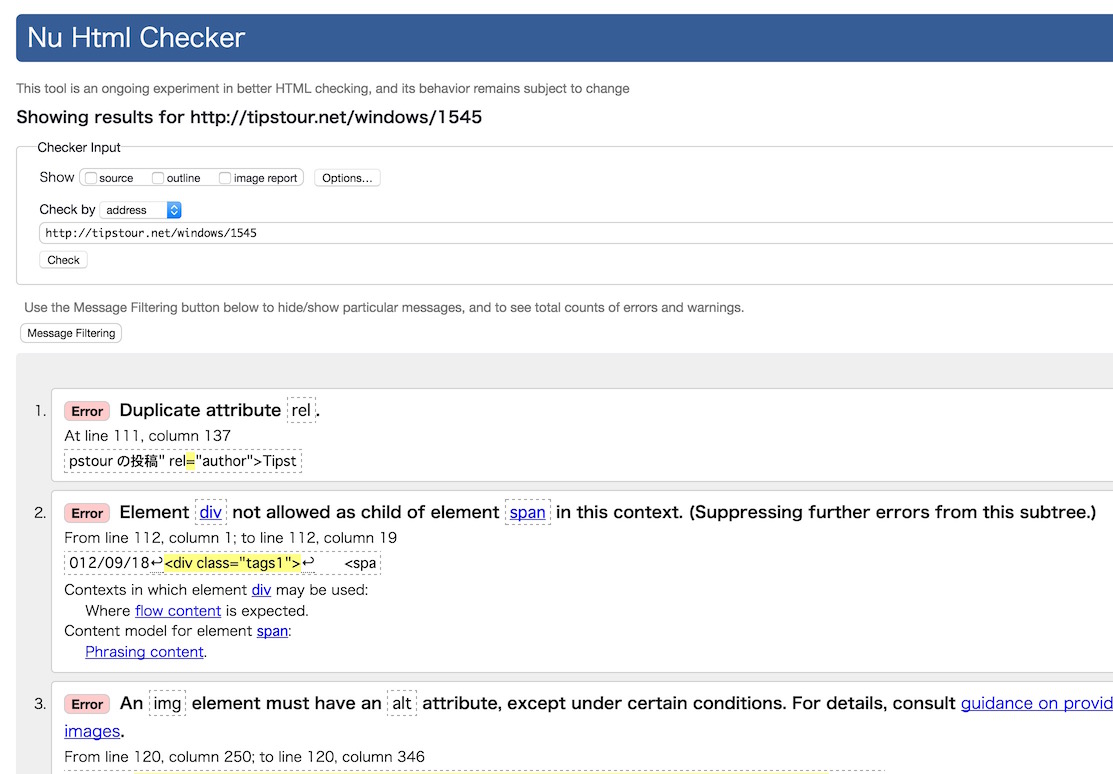
結果がこんな感じ。
「Error」もしくは「Warning」という形で、構文エラーを指摘してくれます。
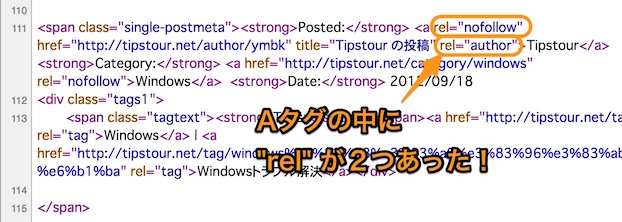
例えば上記だと、111行目のタグに「rel」が重複してるよというエラーを指摘してくれているのだけど、実際に見てみると…。 あ、確かに。
こんな感じでひとつずつ、構文エラーを潰していこうと思います。
SEO対策になったり、ページ表示速度が改善するというような効果はあんまり期待できないですが、エラーつぶしは無駄にはなることは、ないはず。
それでは!