インスタグラムについて詳しく解説します
目次
ネット記事を見ていると、記事の中にInstagramの投稿が埋め込まれているのを見たことはありませんか?
これは Instagramの『埋め込み』と言われるもので、 誰でも簡単に自分のブログなどに埋め込むことが可能です。
本記事では、
・Instagramの埋め込み方法の手順
・埋め込みの小ワザ
・埋め込みの際の注意点
をご紹介します。
Instagramの埋め込み機能を使ってブログをもっと楽しみましょう!
はじめに:埋め込みが可能な Instagramの投稿コンテンツ
Instagramの投稿コンテンツの中で、ブログへの埋め込みが可能なものは以下です。
埋め込み可能なコンテンツ
- 通常投稿(画像、動画)
- リール
- IGTV
逆に埋め込みができないコンテンツは以下です。
埋め込みできないコンテンツ
- ストーリーズ
- 非公開アカウントの投稿
もし自分のアカウントが非公開アカウントの場合は、読み込みを行う際は公開アカウントに変える必要があります。
Instagram 投稿の埋め込み方法
それでは本題の埋め込みの方法を紹介します。以下の手順で埋め込みます。
- Instagram の埋め込みコード(HTML)を取得
- 埋め込みコードをブログに貼り付け
Instagram の埋め込みコード(HTML)を取得
作業は基本的にPCをおすすめします。
スマホで行う場合はsafariやChromeなどのブラウザアプリからインスタを開いて行なってください。
インスタのアプリでは「埋め込み」のボタンが表示されないためです。
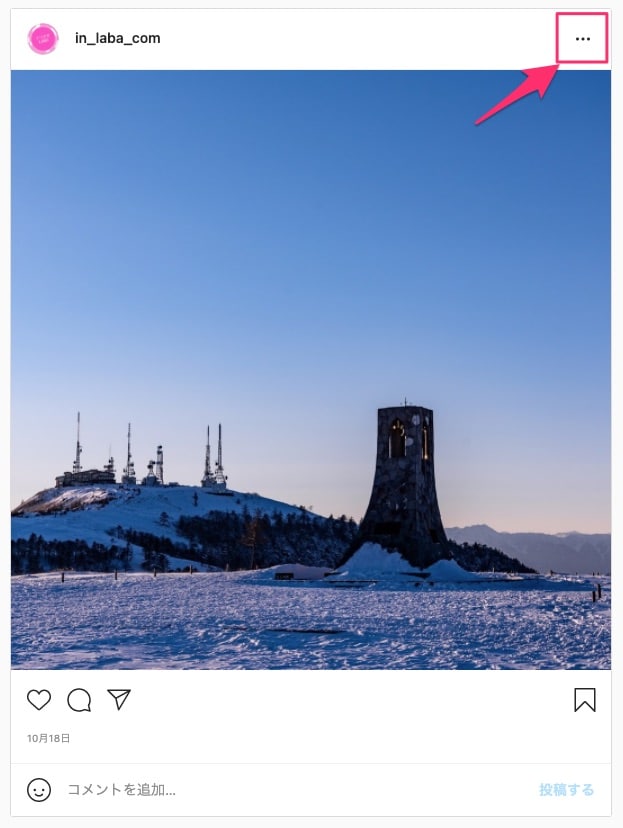
①埋め込みたい投稿のページへ行く
②「•••」マークをクリック

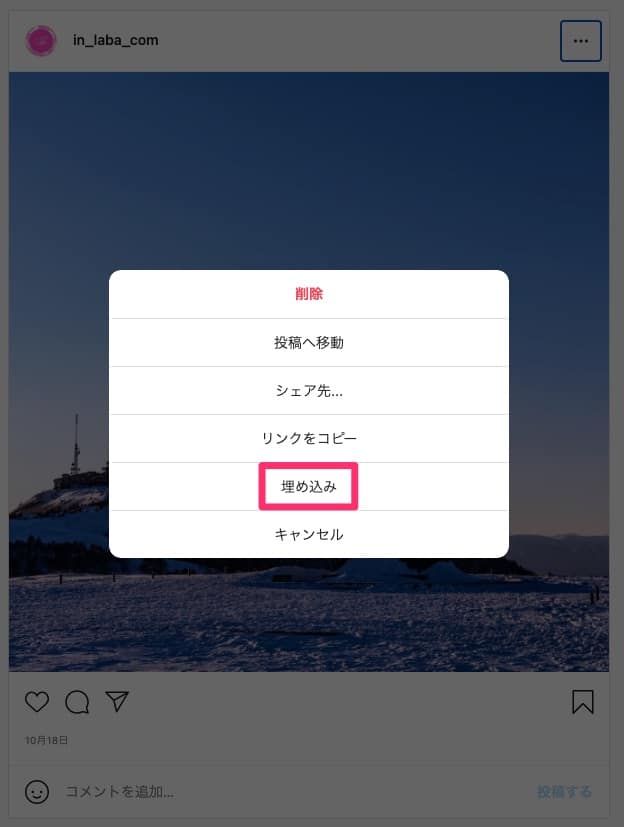
③「埋め込み」をクリック

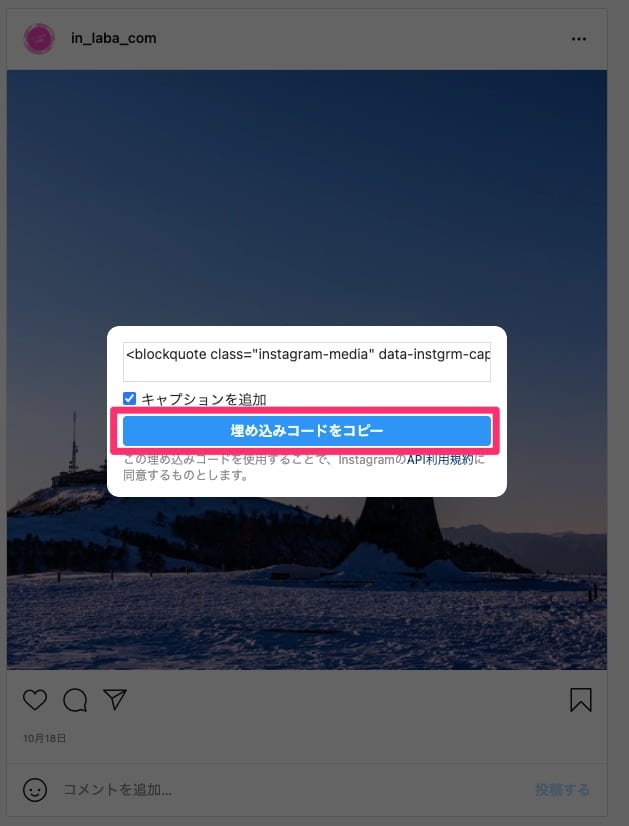
④「コードをコピー」をクリック

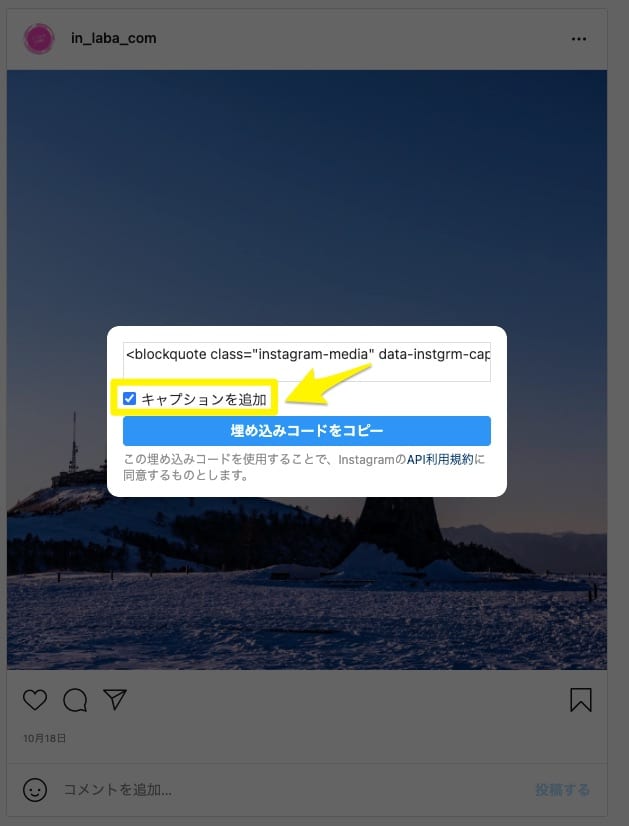
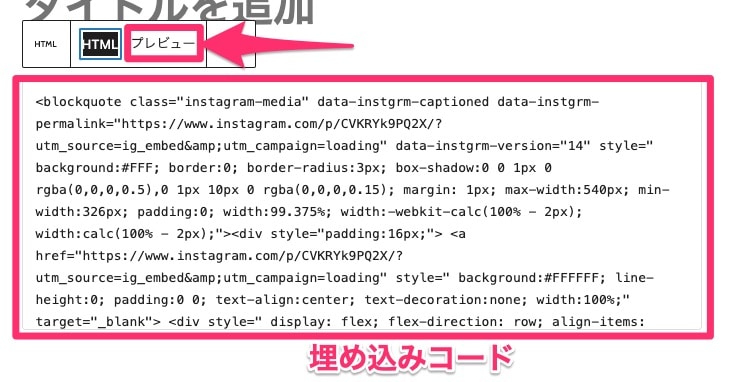
「キャプションを追加」のチェックを外すと、キャプション(投稿文)なしで写真のみの埋め込みが可能です。

埋め込みコードをブログに貼り付け
取得した埋め込みコードをブログに貼り付けます。
ここでは最も一般的なブログツールの WordPress でご紹介します。
①新規ブロックより HTML を選択

②コピーした埋め込みコードをペースト

これで埋め込みは完成です。
【注意】他人の投稿の無断埋め込みは著作権侵害にあたる
インスタグラムの投稿の埋め込みは非常に便利ですが、他人の投稿を無断で自分のブログなどに埋め込んだ場合は、著作権の侵害に当たります。
これは2020年にインスタグラムが公式に声明を発表しています。
英語になりますが、こちらの記事で実際にインスタグラムを運営している Facebook 社が公式見解を発表したものです。
Instagram just threw users of its embedding API under the bus | Ars Technica
この声明までは、『「埋め込み機能」についてはインスタグラムの一部分を埋め込んでいるのだから、撮影者の著作権は侵害していない』という解釈のもとで埋め込み機能は無断でも他人の投稿が可能とされてきました。
(かなり簡略化して説明しました。詳しくは「インスタ 埋め込み 著作権」などで調べてみてください。)
著作権侵害せずに人の投稿を埋め込むには
では他人の投稿は一切埋め込むことができないのか、と言われればそんなことはありません。
単純にその投稿者に埋め込みの許可をもらえばいいだけです。
インスタのメッセージ機能やコメントの機能を使って投稿者に連絡を取ってみましょう。
投稿者からしても、 他のブログに自分の投稿が埋め込まれると、自分のアカウントのアクセス増加に繋がったりとメリットがありますので断られることまれです。
特にフィーチャー用のハッシュタグをつけて投稿している方は、 リポストやブログの埋め込み等を歓迎している場合が多いです。
まずはそういったハッシュタグを付けている投稿者に相談してみると良いでしょう。

インスタ埋め込みの小ワザ:サイズを変更する
埋め込むインスタのサイズを変更する方法をご紹介します。
デフォルトだとスマホで閲覧した際に、画面いっぱいにインスタの投稿が表示されてしまうので、少しサイズをいじって調整してみましょう。
サイズの調整方法は、埋め込みコードの一部を書き換えます。
<div style="padding: 16px;">
〜以下略〜
デフォルトサイズ:max-width: 658px
デフォルトだとこんな感じです。
画面の幅に合わせて:max-width: 30%、min-width: 20%
幅の単位をpx(ピクセル)から%に変えてあげると、画面のサイズに対して〇〇%の大きさにする、という設定ができます。
パソコンのような大画面でもスマホの小さい画面でも、一定の比率の大きさで表示してくれます。
インスタ埋め込みのメリットとデメリット
最後に Instagram の投稿を埋め込む際のメリットとデメリットについてご紹介します。
<メリット>
- ブログのサーバー上に画像をアップしなくて良いため、ブログが軽くなる
- 画像の管理が楽
- 動画の埋め込みが簡単
<デメリット>
- インスタの投稿が削除されると、ブログでも表示されなくなる
- インスタの枠が邪魔でブログを読むのに集中しにくい
まとめ
本記事では、 Instagram の投稿をブログなどに埋め込む方法と、埋め込む際の注意点についてご紹介しました。
注意点としては、他人の投稿を埋め込む場合は、事前に投稿者の許可をもらわないと著作権侵害にあたるということです。
ぜひルールやモラルを守って楽しくインスタグラムを使いこなしましょう。