Googleについて詳しく解説します
スプレッドシートを自分のWeb上に表示したいので、その方法を教えて下さい!
…という方に向けて、この記事をまとめています。
Googleスプレッドシートでは、比較的簡単にWebページにシートを埋め込みすることが可能です。
自動生成されたHTMLタグを貼り付けるだけで、どのようなWebページでもシートを貼り付けることが可能ですが、見栄えなどの問題で少しカスタマイズが必要です。
この記事では、埋め込みの方法と、必要なカスタマイズの記述方法について解説します。
それでは早速いきましょう!
【手順】Webにシートを埋め込みする方法
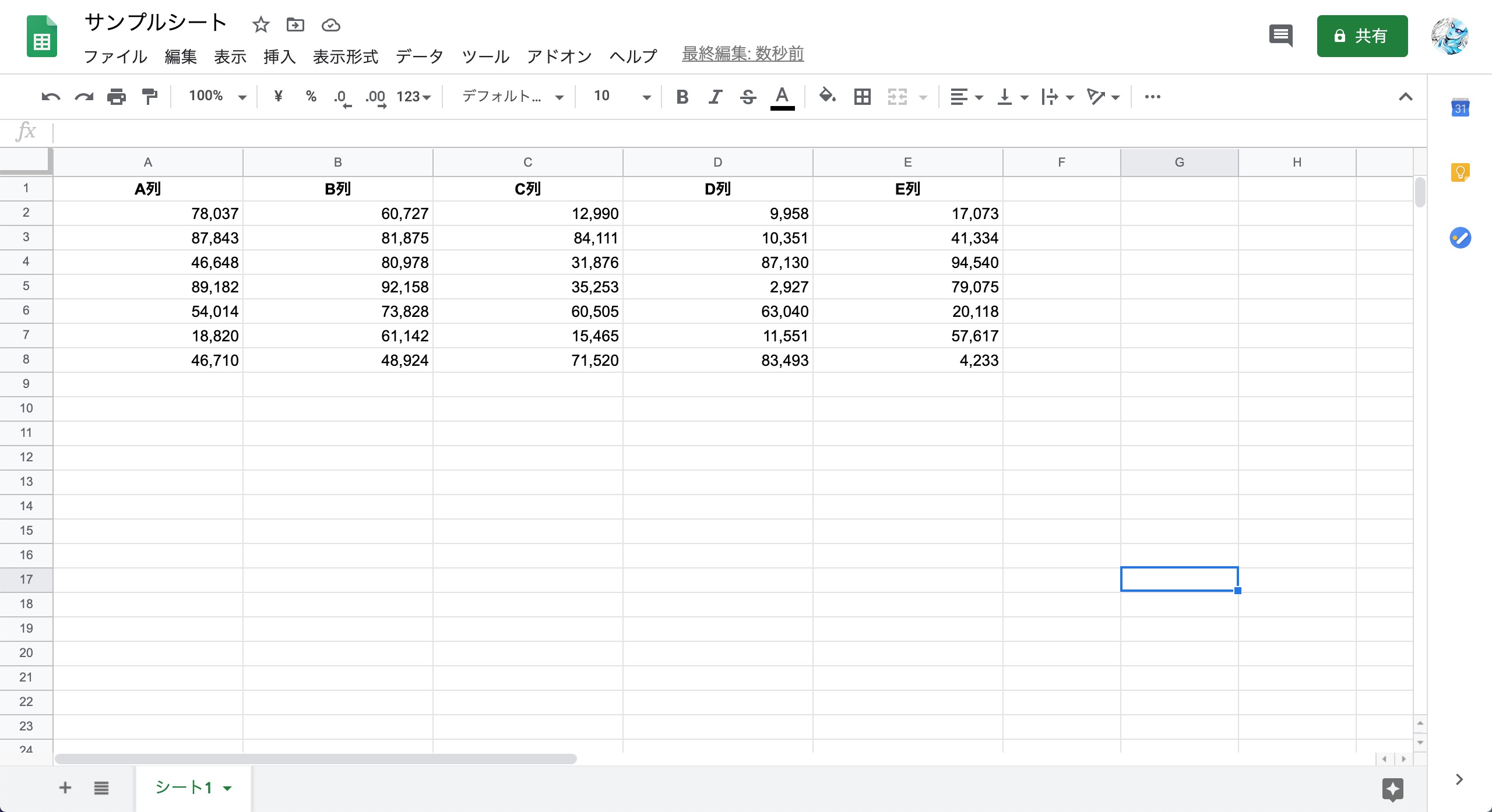
まず、このようなシートを用意しました。
A〜E列までに、ランダムな数値を入れただけのサンプルシートです。
もちろん、皆さんの環境では皆さんが貼り付けたいシートをまずは画面上に表示しましょう。
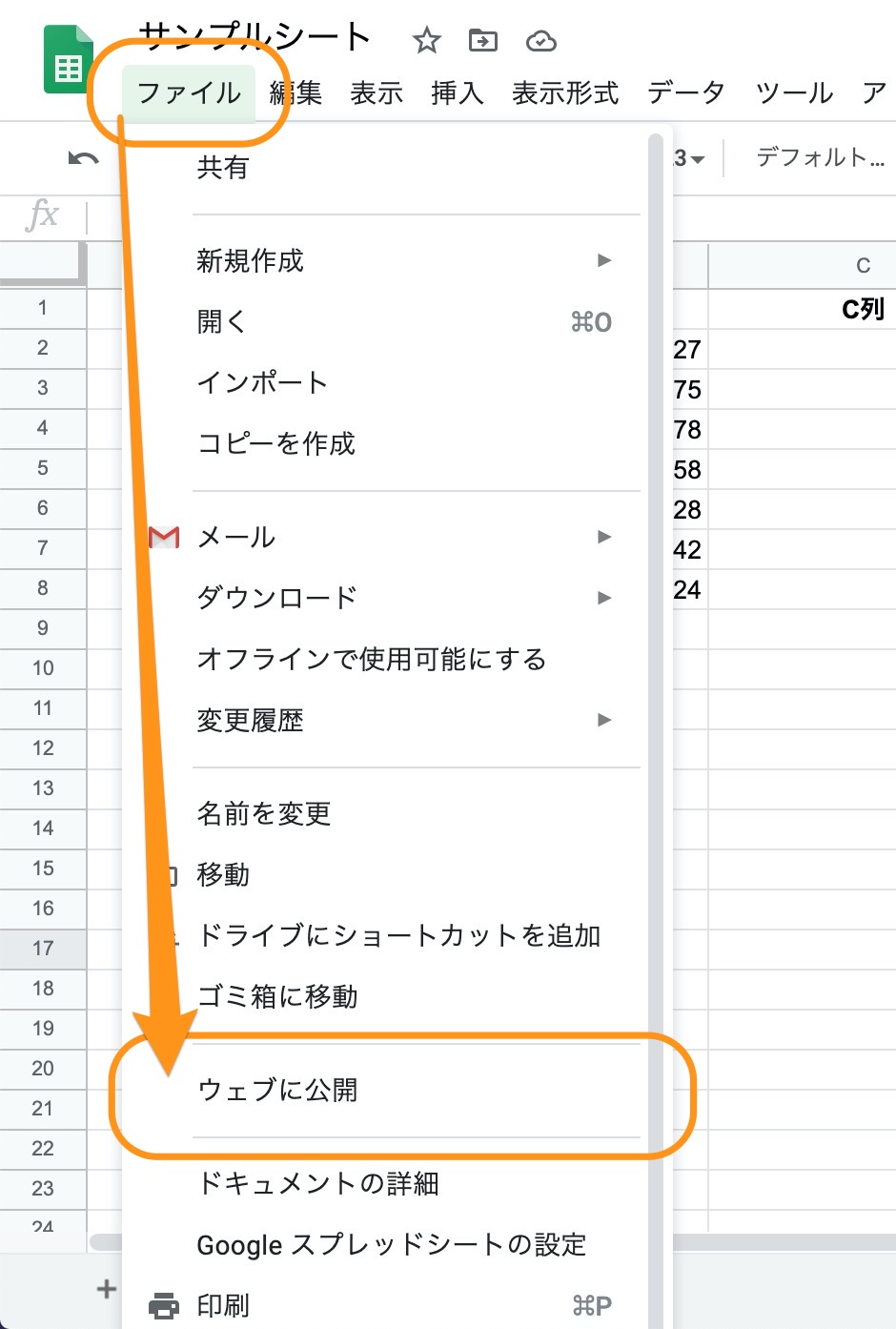
まず、スプレッドシートのメニューから「ファイル」を開き、そのまま「ウェブに公開」をクリックします。
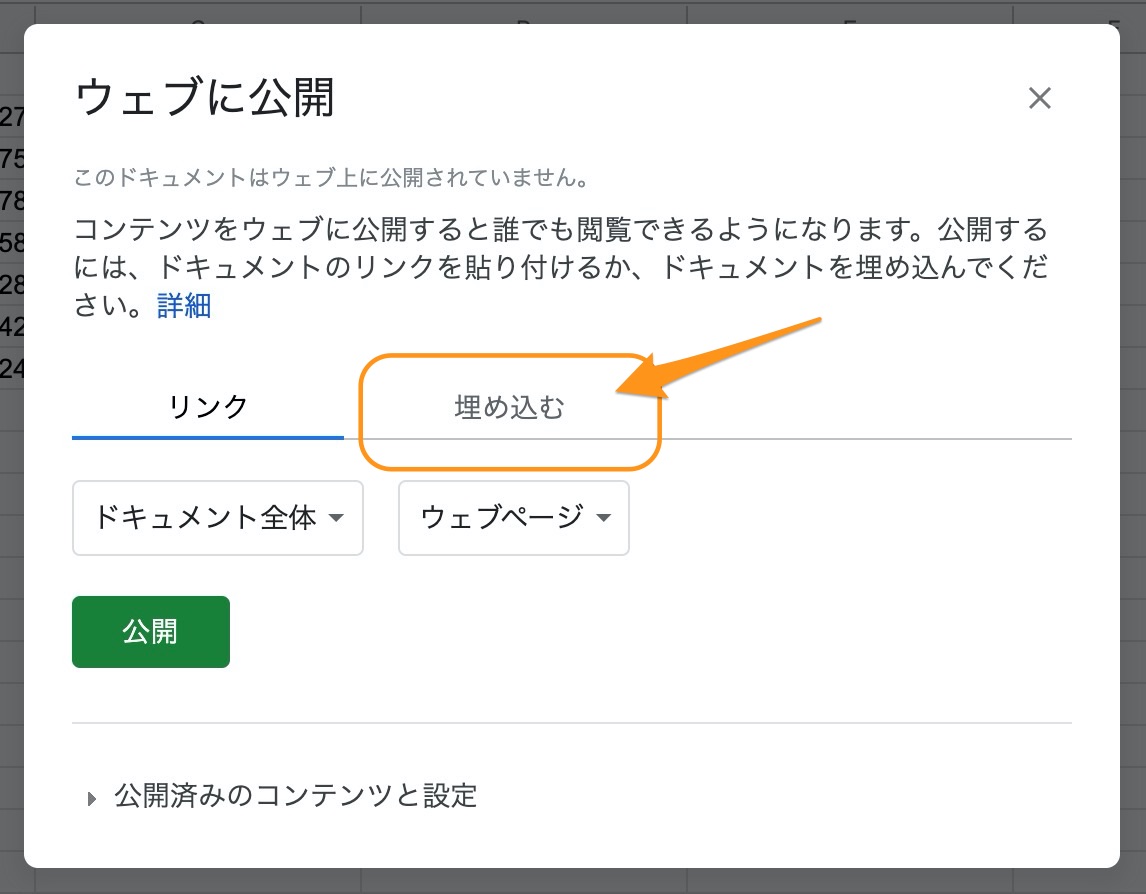
次の画面では「埋め込む」という部分をクリックします。
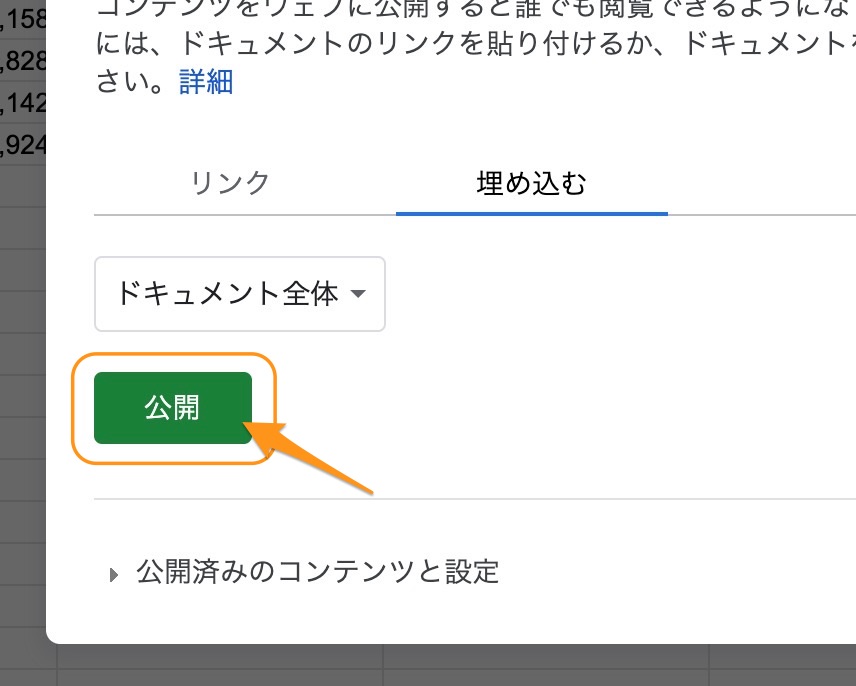
ここに「公開」というボタンがあるので、ここをクリックするとWeb埋め込み用のHTMLタグが生成されます。
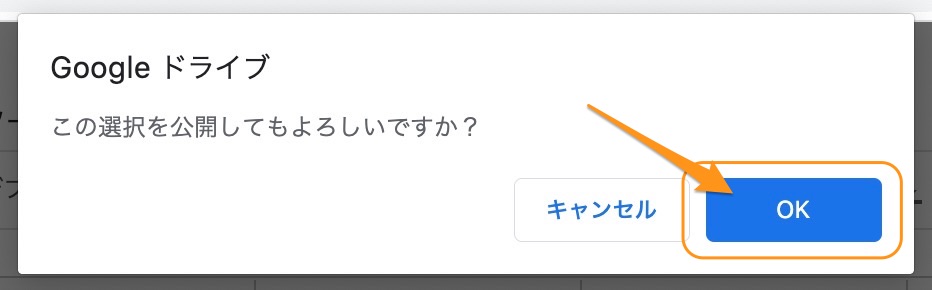
最後に、公開しても問題ないことを確認するメッセージが表示されるので、ここでそのまま「OK」を押しましょう!
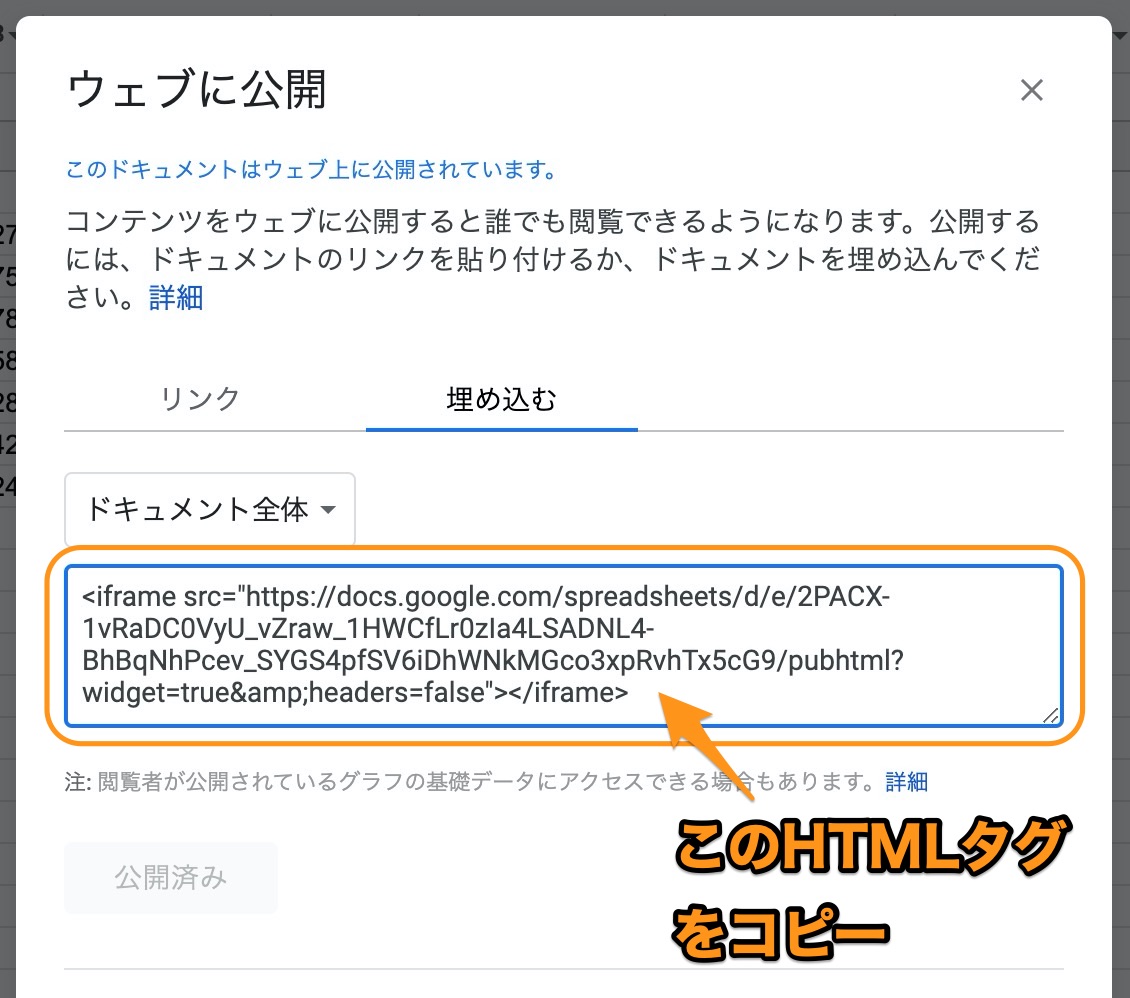
Web公開用のHTMLタグが生成されました!
あとはこのタグをコピーして、Webサイトやブログに貼り付けましょう。
<iframe src="https://docs.google.com/spreadsheets/d/e/2PACX- 1vRaDC0VyU_vZraw_1HWCfLr0zIa4LSADNL4-BhBqNhPcev_SYGS4pfSV6iDhWNkMGco3xpRvhTx5cG9/pubhtml? widget=true&headers=false"></iframe>
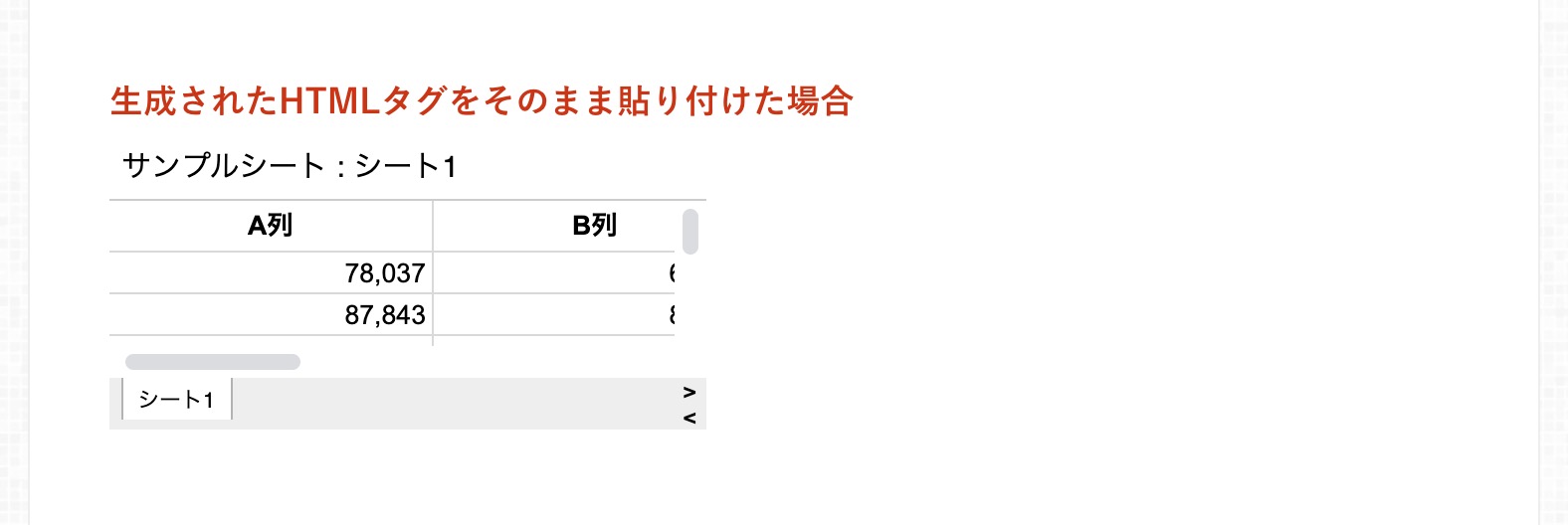
このタグを実際にWebに貼り付けてみると、このように表示されます。
埋め込みはできてますが…表示サイズが小さすぎてシートが見えない!
…少し、設定作業が必要そうです。
【設定①】見栄えを調整する
ということで、シートの表示サイズを変更したい場合、HTMLタグの中に追加で記述(コード)を入れて上げる必要があります。
Widthが横のサイズを指定するパラメータ、
Heightが縦のサイズを指定するパラメータとなりますね。
以下のように数字を入れましょう。
さきほどのHTMLタグに追記する場合は、このようになります。
Iframeタグの中に、styleのパラメータを追加する形ですね。
<iframe src="https://docs.google.com/spreadsheets/d/e/2PACX- 1vRaDC0VyU_vZraw_1HWCfLr0zIa4LSADNL4-BhBqNhPcev_SYGS4pfSV6iDhWNkMGco3xpRvhTx5cG9/pubhtml? widget=true&headers=false" style="width:640px; height:300px"></iframe>
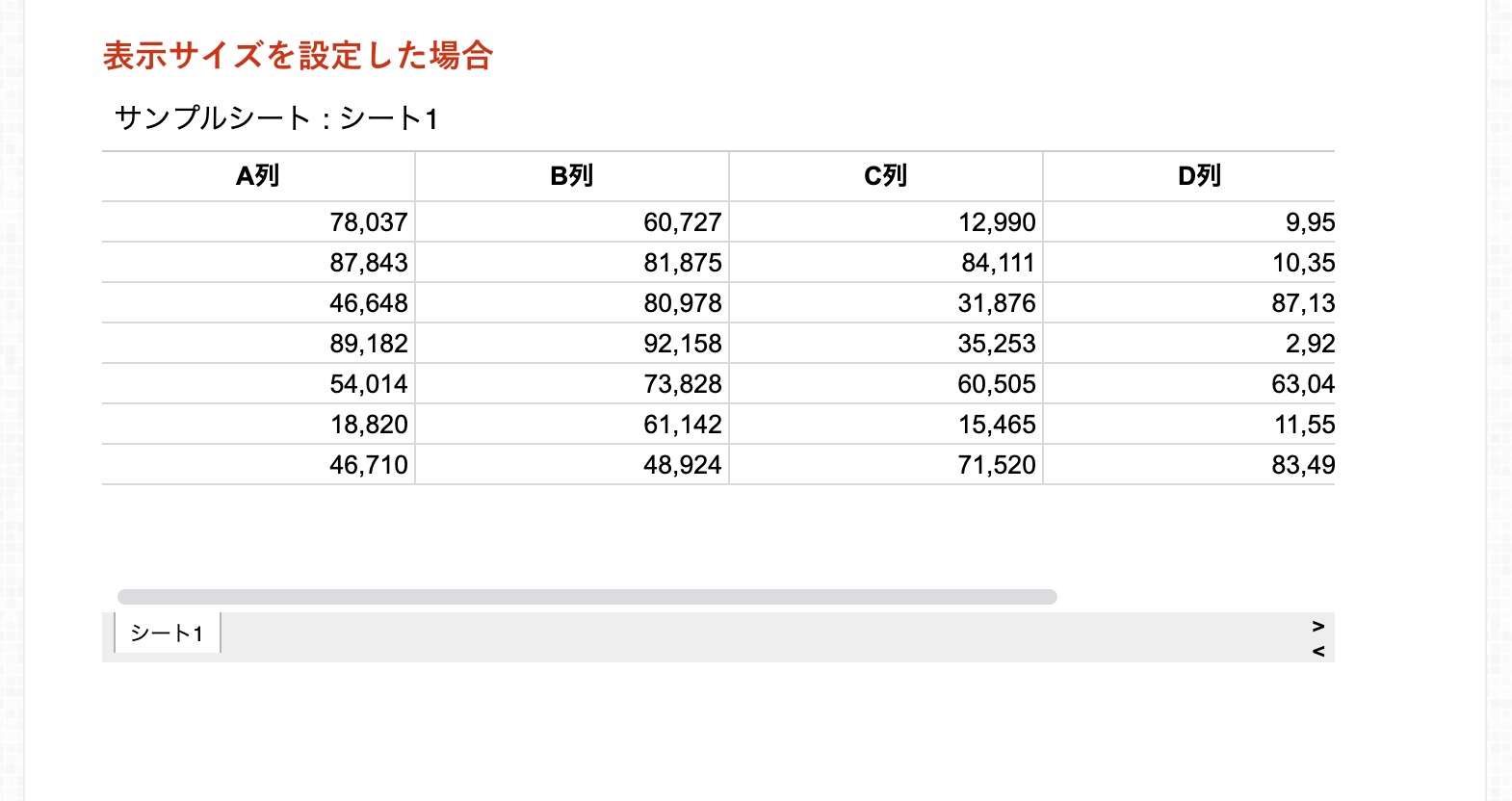
上記タグを設定すると、このようになります。
だいぶ見やすくなりましたね!
【設定②】表示するセル範囲を指定する
もう1つ、表示するセル範囲を指定する記述もありますので、そちらもご紹介しておきますね。
Iframeのsrcパラメータの末尾に、以下の記述を追加することで、セル範囲を指定できます。
実際に記述すると、このような形になります。
以下の場合は、A1-C6までの範囲のみをWebに埋め込むことになります。
最終的な記述は以下のとおりです。
「headers=false」の後に追加しましょう。
<iframe src="https://docs.google.com/spreadsheets/d/e/2PACX- 1vRaDC0VyU_vZraw_1HWCfLr0zIa4LSADNL4-BhBqNhPcev_SYGS4pfSV6iDhWNkMGco3xpRvhTx5cG9/pubhtml? widget=true&headers=false&gid=0&range=a1:c6" style="width:640px; height:300px"></iframe>
上記タグを貼り付けると、このような表示になります。
A1セルから、C6セルまでが表示されていることがわかりますね。
HTMLタグは誰でも表示出来る&誰でも編集できるため、見せたくない情報・公開できない情報をこの記述で隠すということはやめた方が無難です!
まとめ
以上、GoogleスプレッドシートをWebに貼り付ける方法でした。
ちなみに、Webに貼り付けただけの場合、閲覧者がこのシートを編集できるというわけではないので、そのへんは安心してOKです。
最後に、実際のこのシートを以下に埋め込んでおきます。
以上、ご参考までに。
それでは!