ChatGPTについて詳しく解説します
- 「Catchy」ってどんなAIツール?料金プランは?
- 記事作成・ライティングの精度は実際どうなの?
- 実際の使い方やChatGPTと異なる点が知りたい!
この記事では以上のような疑問にお答えします。
無料で利用できるAIライティングツール「Catchy(キャッチー)」。
ChatGPTの影に隠れてあまり知られていませんが、実はChatGPTが脚光を浴びる前に、ライター・ブロガー界隈で密かに注目されていたAIツールなんです。
本記事では、これまで3000本以上の記事を執筆してきた現役Webライターの筆者が、Catchyの特徴や使い方、実際の記事作成手順や使った感想などを解説しています。
この記事を読めば、Catchyがあなたに合ったAIツールか分かりますので、ぜひ最後までご覧ください。
目次
著:I/O編集部

|
TipstourのChrome拡張記事を寄稿しました! 工学社さんより、ChatGPT×Chrome拡張機能を使ってより便利にChatGPTを活用する方法をまとめた書籍に、当ブログの記事が本書の1章に掲載されています。 |
AIライティングツール「Catchy(キャッチー)」とは?
 「Catchy(キャッチー)」とは、2018年2月創業の株式会社デジタルレシピという日本企業が、日本人向けに開発した国産AIライティングツールです。
「Catchy(キャッチー)」とは、2018年2月創業の株式会社デジタルレシピという日本企業が、日本人向けに開発した国産AIライティングツールです。
用意されたテンプレートに沿って必要な情報やキーワードを入力していくだけで、記事・広告・メール・SNSなどの文章を自動生成してくれます。
なお、言語モデルには、ChatGPTの開発メーカーとして知られているOpenAI社の「GPT-3」が搭載されています。
Catchyの機能・テンプレート
 Catchyでは2023年6月時点で、約140種類のテンプレート(生成ツール)が揃えられており、大別すると以下の14カテゴリに分けられます。
Catchyでは2023年6月時点で、約140種類のテンプレート(生成ツール)が揃えられており、大別すると以下の14カテゴリに分けられます。
- 記事制作
- アイデア
- キャッチコピー
- 創作
- メール
- 広告
- SNS
- 市場分析
- ビジネス戦略
- 起業
- 経営
- サイト制作
- 動画
- その他
テンプレートの内容は、記事制作やSNS・広告などの文章作成から、事業計画やYouTube・TikTokの企画アイデア、ラブレターや物語の作成などのユニークなものまで多岐にわたります。
Catchyの用途・使い方【事例あり】
約140種類のテンプレートで様々な用途・使い方ができるCatchyですが、Webライター・ブロガーにおすすめの使い方としては、以下のような例が挙げられます。
- タイトル・見出しや本文・リライトなどの記事作成
- SNS・広告・プレスリリースなどの文章作成
- キャッチコピー・マイクロコピーなどの文章作成
- サイト運営やビジネス戦略などのアイデア提案
また、運営会社が実際にCatchyを使用して作ったSEO記事を公開していますので、興味のある方は覗いてみてください。
Catchyの利用料金プラン【無料あり】
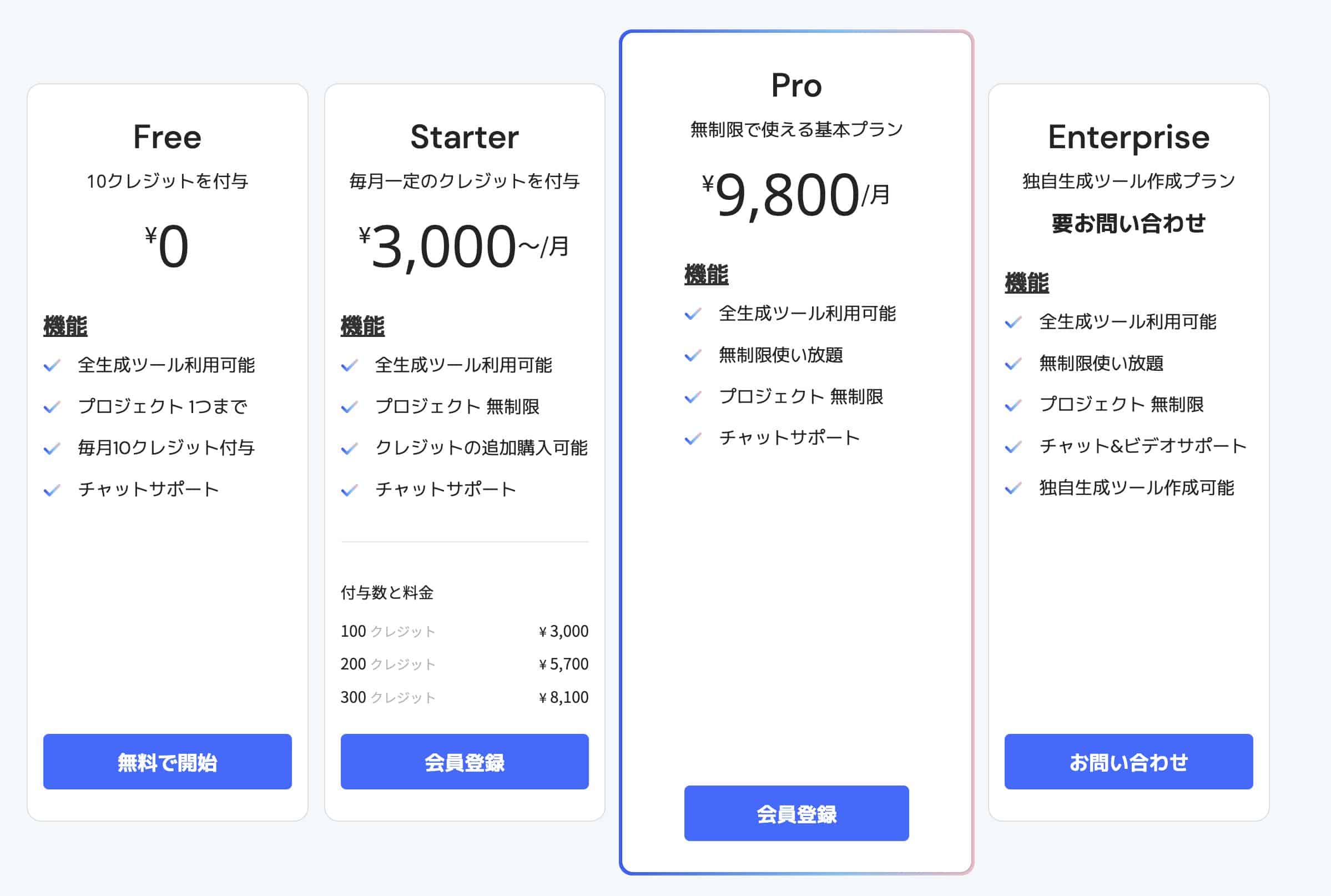
 Catchyには、無料で利用できる「Freeプラン」をはじめとして、以下4つのプランが準備されています。それぞれの利用料金や内容は下記の通りです。
Catchyには、無料で利用できる「Freeプラン」をはじめとして、以下4つのプランが準備されています。それぞれの利用料金や内容は下記の通りです。
| プラン | 月額料金 | クレジット | 機能 |
| Free | 無料 | 毎月10クレジット | ・全テンプレート利用可能 ・プロジェクト1つまで ・チャットサポート |
| Starter | 100クレジット:3,000円 200クレジット:5,700円 300クレジット:8,100円 |
毎月一定クレジット+追加購入可
【購入価格】 |
・プロジェクト無制限 ・記事制作ワークフロー ・履歴の閲覧 無制限 ・履歴のCSVエクスポート ・Freeプランの全機能 |
| Pro | 月払い:9,800円 年払い:7,840円 |
無制限使い放題 | ・記事制作向け長文対応 ・最新のWeb情報を含める ・新機能の早期アクセス ・履歴のCSVエクスポート ・Starterプランの全機能 |
| Enterprise | 50,000円〜 (要お問い合わせ) |
無制限使い放題 | ・独自生成ツールの開発 ・優先チャットサポート ・ビデオサポート ・Proプランの全機能 |
Catchyで文章を作成するには、テンプレートごとに設定された量の「クレジット」を消費する必要があります。
無料版ではクレジットに制限がありますが、使えるテンプレートに制限はないため、Catchyの種類豊富な生成ツールを毎月10クレジット分まで試すことが可能です。
なお、記事を1本作成するのに必要なクレジットは、以下の合計8クレジットとなっています。
- タイトル作成:1クレジット
- 導入文作成:2クレジット
- 見出し作成:1クレジット
- 本文作成:4クレジット
お試しとして使うには十分な量なので、まだ試したことがない人は無料プランに登録して実際に触ってみてください。
無料版の登録にはクレジットカードが必要ないため、すぐにでも利用開始できますよ。
実際にCatchyを使って記事を作成してみた【検証】
 実際にCatchyを使って記事を作成してみました。記事作成の手順は以下の4ステップです。
実際にCatchyを使って記事を作成してみました。記事作成の手順は以下の4ステップです。
- タイトル作成
- 導入文作成
- 見出し作成
- 本文作成
画像付きでわかりやすく解説していますので、ぜひ一緒に進めてみてください。
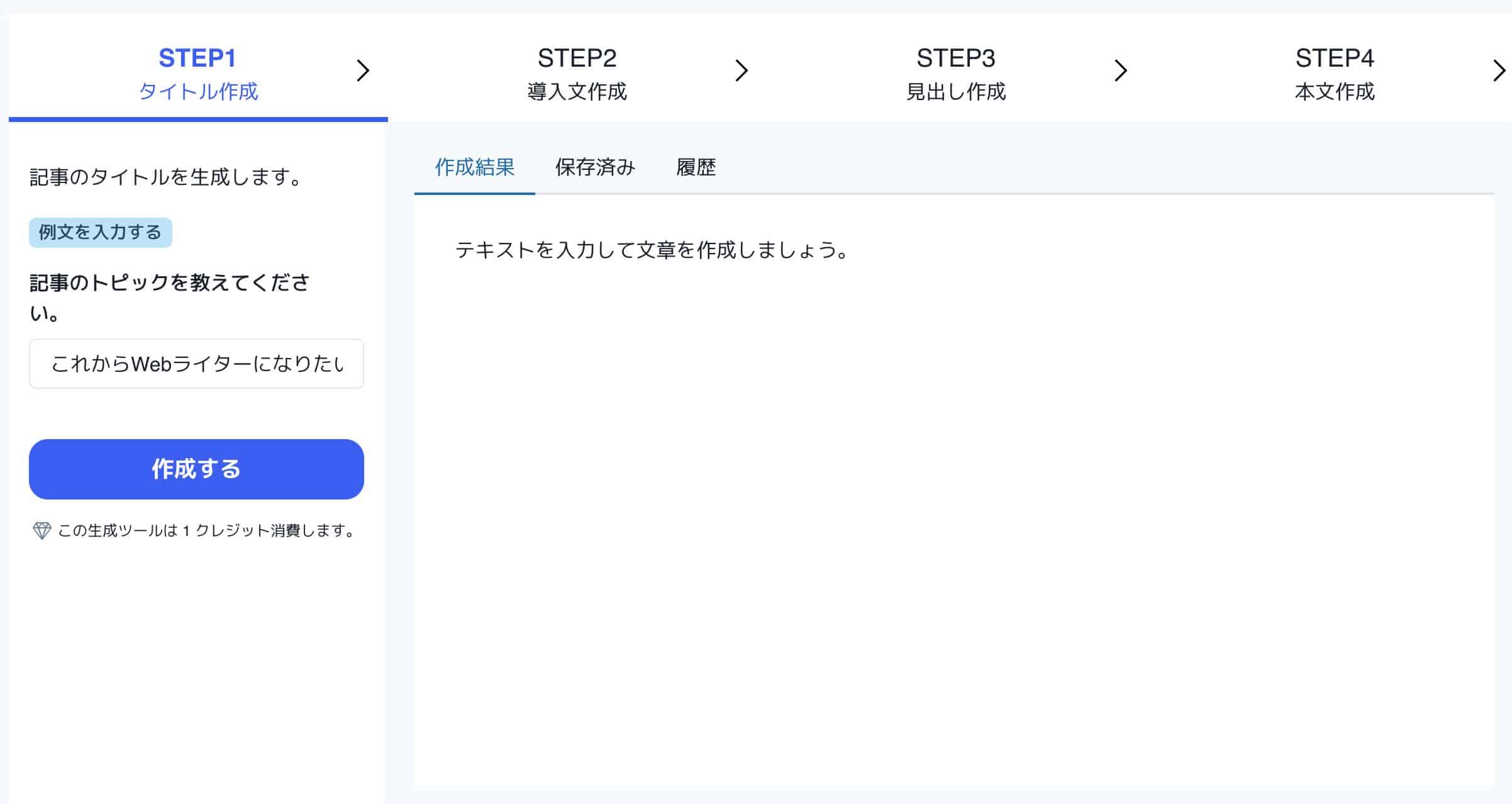
手順1:タイトル作成
まずは1クレジットを消費して、タイトルを作成します。
ここでは[記事のトピック]を聞かれるので、記事のキーワードやターゲット、解説したいテーマなどを入力してください。
今回は、以下のような内容を入力しました。
これからWebライターになりたい初心者向けに、Webライターで稼ぐために必要なスキルやその勉強方法を解説する。
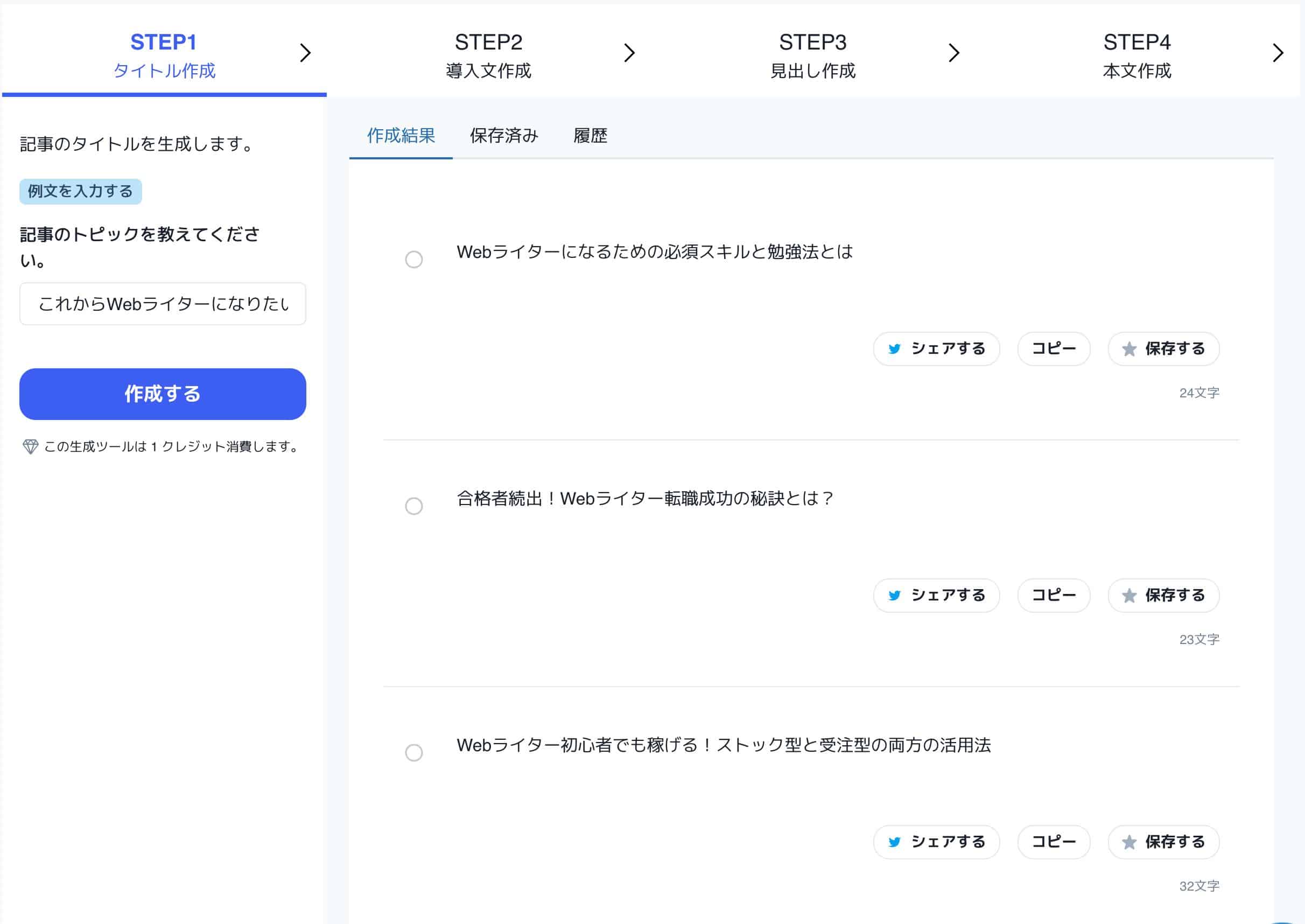
[作成する]をクリックすると、ほんの数秒で10個のタイトルが提案されます。
この中からもっともイメージに近いものを選びましょう。今回は以下のタイトルを選びました。
【出力されたタイトル】
Webライターになるための必須スキルと勉強法とは
提案されたタイトルは、シンプルなものが多い印象でした。
そのままではイマイチなので若干の手直しは必要ですが、自分では思いつかないようなタイトルも提案されるので、タイトル付けの参考として重宝しそうです。
また、今回は50文字程度しか入力しなかったため、ニュアンスが伝わりきらず、的はずれなタイトルもいくつか提案されました。なるべく情報を多く入力すると、より良いタイトルが提案されるようです。
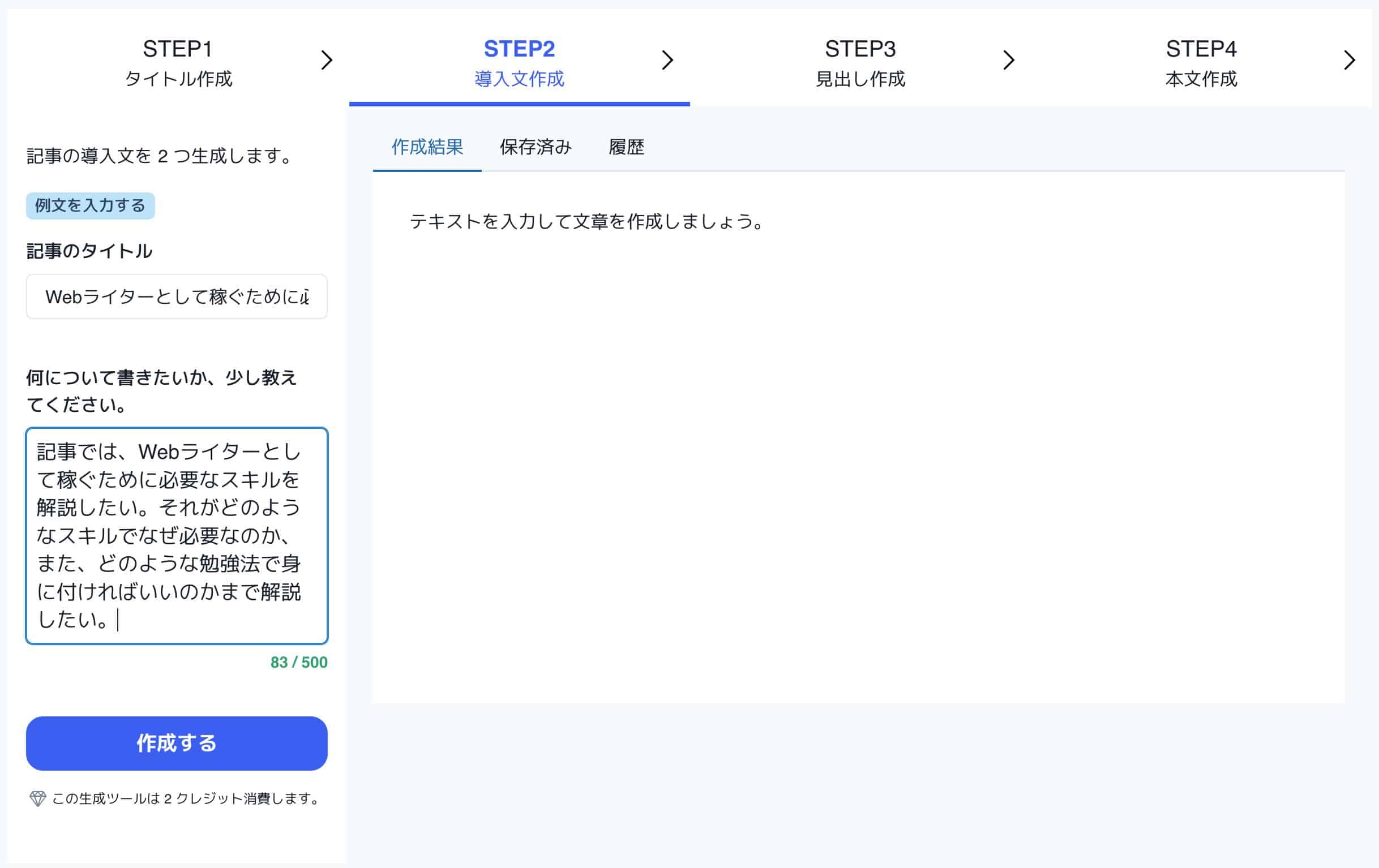
手順2:導入文作成
つぎに2クレジットを消費して、導入文を作成します。
ここでは以下の2点についてを入力が必要です。
- 記事のタイトル
- 何について書きたいか
記事のタイトルには先ほど選んだものが自動入力されているので、手直ししたい場合はここで行いましょう。
何について書きたいかでは、記事に入れたい内容をより具体的に説明します。
記事のタイトル:
Webライターとして稼ぐために必要なスキルと勉強法
記事では、Webライターとして稼ぐために必要なスキルを解説したい。それがどのようなスキルでなぜ必要なのか、また、どのような勉強法で身に付ければいいのかまで解説したい。
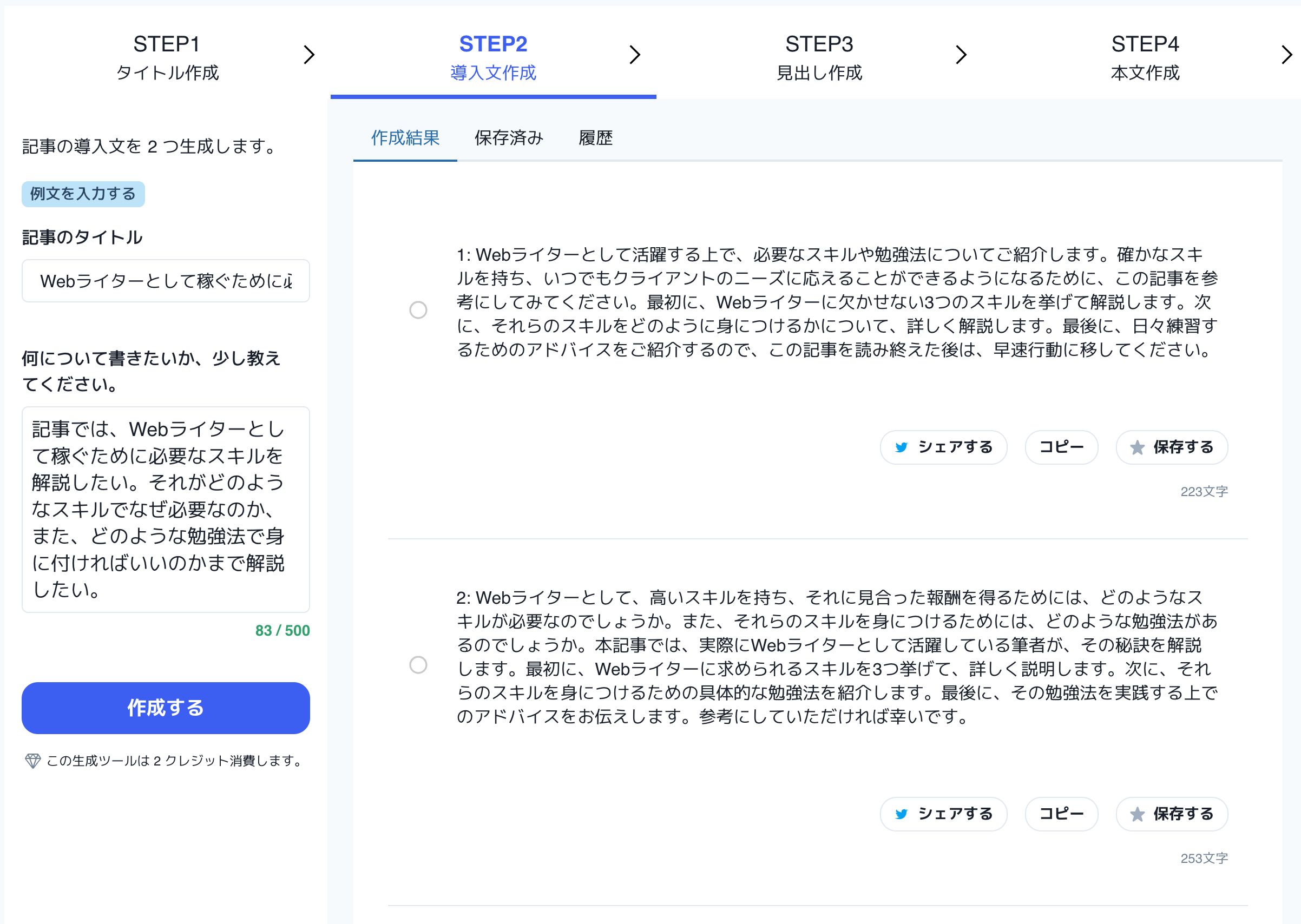
[作成する]を押すと、数秒程度で2つの導入文が提案されます。
【出力された導入文】
Webライターとして、高いスキルを持ち、それに見合った報酬を得るためには、どのようなスキルが必要なのでしょうか。また、それらのスキルを身につけるためには、どのような勉強法があるのでしょうか。本記事では、実際にWebライターとして活躍している筆者が、その秘訣を解説します。最初に、Webライターに求められるスキルを3つ挙げて、詳しく説明します。次に、それらのスキルを身につけるための具体的な勉強法を紹介します。最後に、その勉強法を実践する上でのアドバイスをお伝えします。参考にしていただければ幸いです。
そのまま使うには日本語がややおかしいので手直しが必要ですが、表記や文末の表現などを修正するだけでイイ感じの導入文になりそうです。
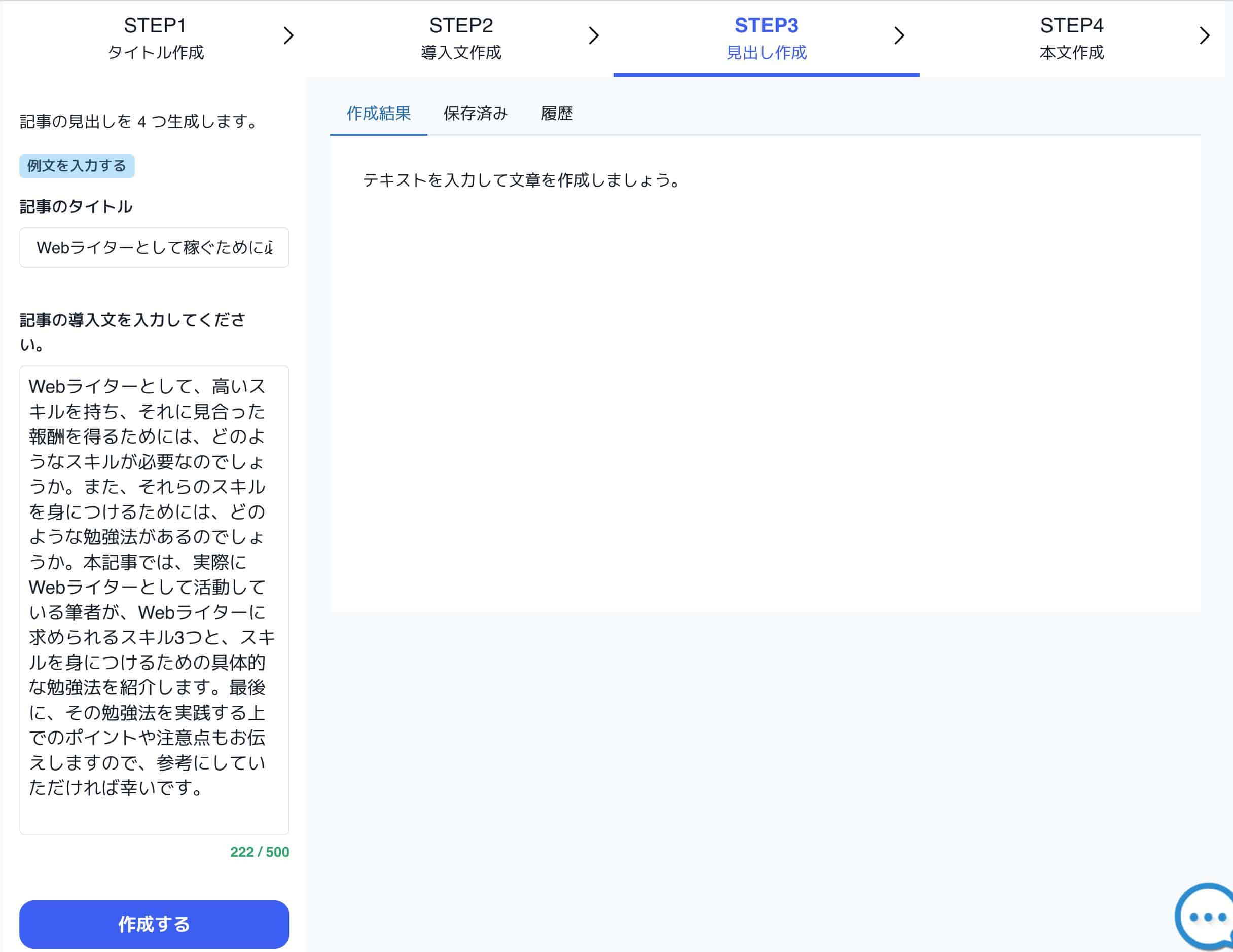
手順3:見出し作成
つづいて、1クレジットを消費して、見出しを作成します。
ここでは、以下の2点を入力します。
- タイトル
- 導入文
どちらも自動で入力されているので、手直しが必要な場合はここで修正してください。
 今回は導入文を少しだけ手直しして、以下の内容を入力しました。
今回は導入文を少しだけ手直しして、以下の内容を入力しました。
タイトル:
Webライターとして稼ぐために必要なスキルと勉強法
Webライターとして、高いスキルを持ち、それに見合った報酬を得るためには、どのようなスキルが必要なのでしょうか。また、それらのスキルを身につけるためには、どのような勉強法があるのでしょうか。本記事では、実際にWebライターとして活動している筆者が、Webライターに求められるスキル3つと、スキルを身につけるための具体的な勉強法を紹介します。最後に、その勉強法を実践する上でのポイントや注意点もお伝えしますので、参考にしていただければ幸いです。
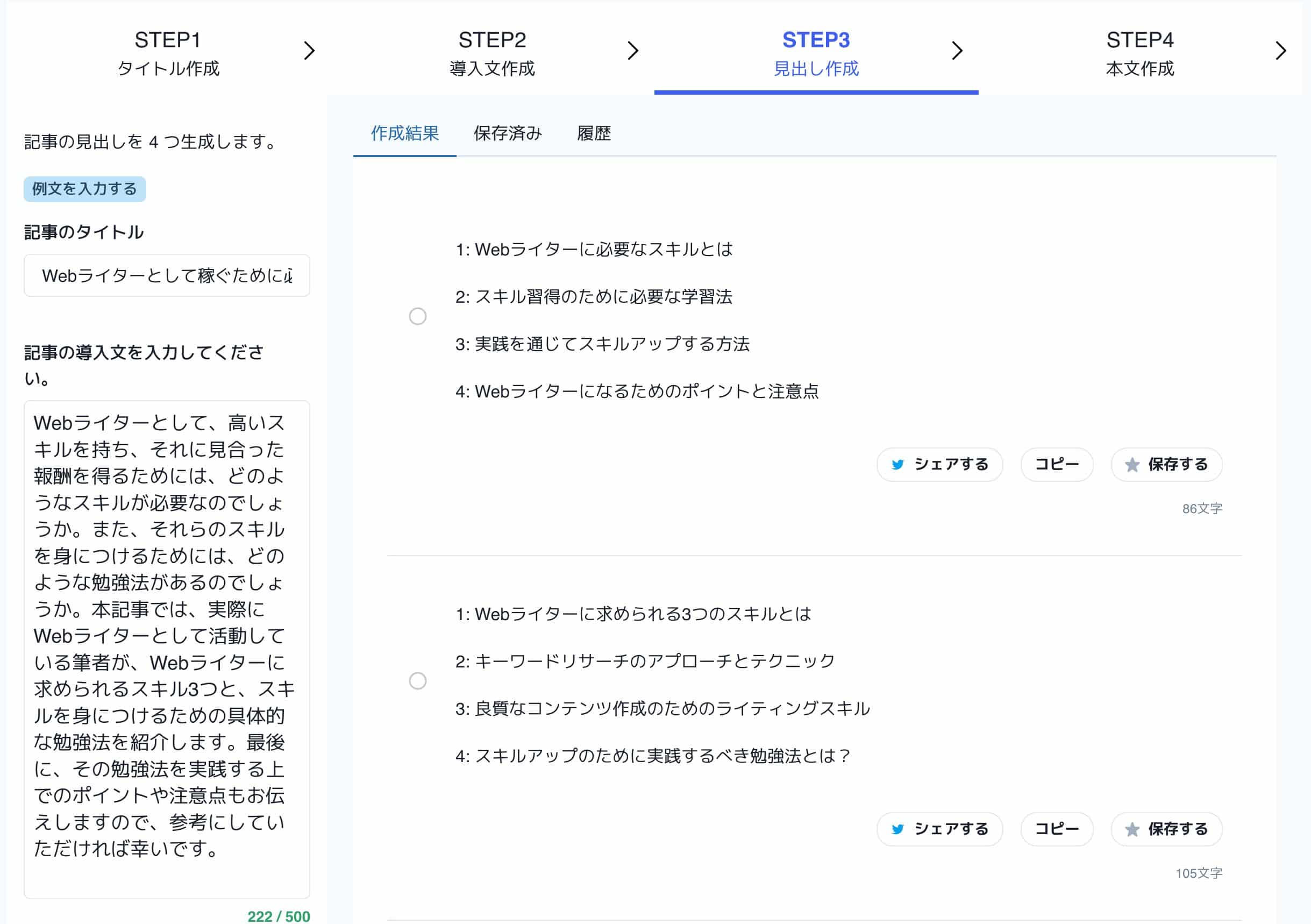
修正・入力が完了したら[作成する]をクリック。今回も数秒で完了し、以下のような見出しが作成されます。
 1回目に出力された内容がイマイチだったため、2回目に出力された以下の見出しを採用しました。
1回目に出力された内容がイマイチだったため、2回目に出力された以下の見出しを採用しました。
【出力された見出し】
1: Webライターに必要なスキルとは
2: スキル習得のために必要な学習法
3: 実践を通じてスキルアップする方法
4: Webライターになるためのポイントと注意点
見出しの数が4つとかなり少ないため、そのままではSEOで上位表示することはほぼ不可能です。
今回はそのまま使用しますが、実際に公開する記事を作成するときは、自分でリサーチした内容を加えて記事のボリュームを増やしましょう。
なお、今回利用した見出し生成テンプレートは、提案される見出しが4つに固定されていますが、見出しの数が固定されない上位互換のテンプレート「記事の見出し Ver.2」もあります。
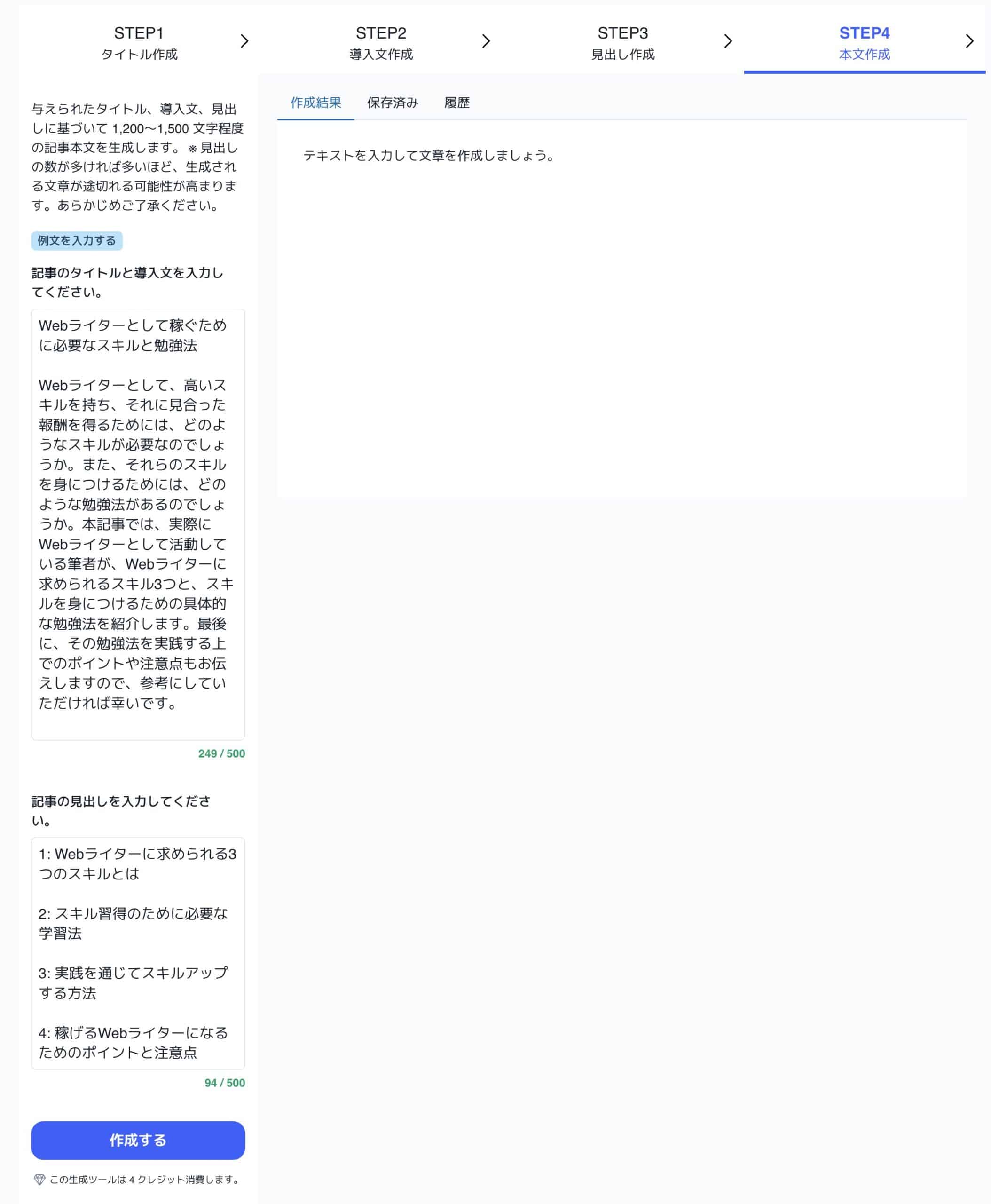
手順4:本文作成
最後に、4クレジットを消費して本文を作成していきます。
ここでは、以下の2点を入力してください。
- タイトルと導入文
- 見出し
どちらも自動で入力されているので、手直しが必要な場合はここで修正しましょう。
今回は見出しを少しだけ修正し、以下の内容を入力しました。
タイトルと導入文:
Webライターとして稼ぐために必要なスキルと勉強法Webライターとして、高いスキルを持ち、それに見合った報酬を得るためには、どのようなスキルが必要なのでしょうか。また、それらのスキルを身につけるためには、どのような勉強法があるのでしょうか。本記事では、実際にWebライターとして活動している筆者が、Webライターに求められるスキル3つと、スキルを身につけるための具体的な勉強法を紹介します。最後に、その勉強法を実践する上でのポイントや注意点もお伝えしますので、参考にしていただければ幸いです。
1: Webライターに求められる3つのスキルとは
2: スキル習得のために必要な学習法
3: 実践を通じてスキルアップする方法
4: 稼げるWebライターになるためのポイントと注意点
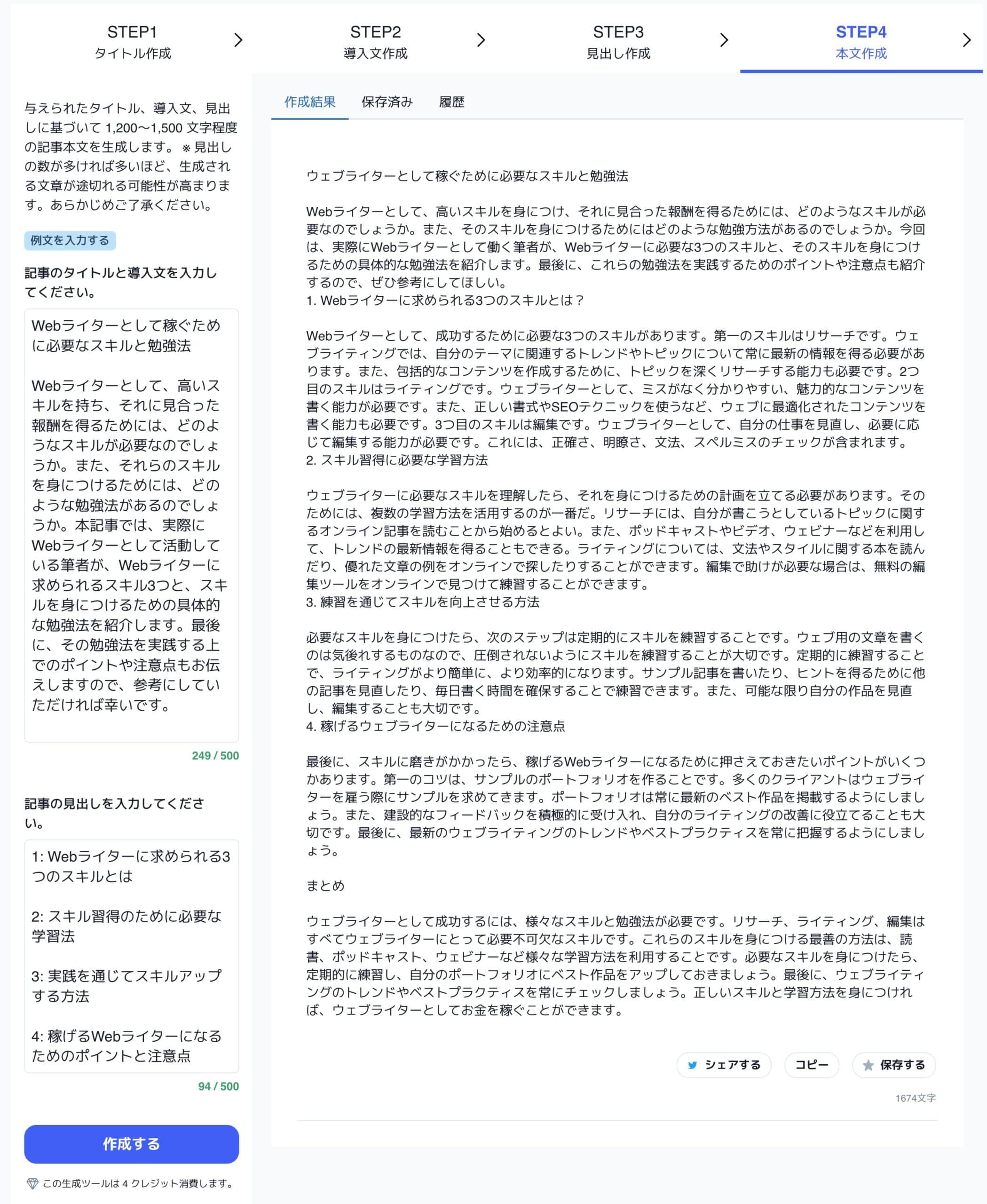
修正・入力が完了したら[作成する]をクリック。30〜40秒ほどで以下のような本文が生成されました。
【出力された本文】
ウェブライターとして稼ぐために必要なスキルと勉強法
Webライターとして、高いスキルを身につけ、それに見合った報酬を得るためには、どのようなスキルが必要なのでしょうか。また、そのスキルを身につけるためにはどのような勉強方法があるのでしょうか。今回は、実際にWebライターとして働く筆者が、Webライターに必要な3つのスキルと、そのスキルを身につけるための具体的な勉強法を紹介します。最後に、これらの勉強法を実践するためのポイントや注意点も紹介するので、ぜひ参考にしてほしい。
1. Webライターに求められる3つのスキルとは?
Webライターとして、成功するために必要な3つのスキルがあります。第一のスキルはリサーチです。ウェブライティングでは、自分のテーマに関連するトレンドやトピックについて常に最新の情報を得る必要があります。また、包括的なコンテンツを作成するために、トピックを深くリサーチする能力も必要です。2つ目のスキルはライティングです。ウェブライターとして、ミスがなく分かりやすい、魅力的なコンテンツを書く能力が必要です。また、正しい書式やSEOテクニックを使うなど、ウェブに最適化されたコンテンツを書く能力も必要です。3つ目のスキルは編集です。ウェブライターとして、自分の仕事を見直し、必要に応じて編集する能力が必要です。これには、正確さ、明瞭さ、文法、スペルミスのチェックが含まれます。
2. スキル習得に必要な学習方法
ウェブライターに必要なスキルを理解したら、それを身につけるための計画を立てる必要があります。そのためには、複数の学習方法を活用するのが一番だ。リサーチには、自分が書こうとしているトピックに関するオンライン記事を読むことから始めるとよい。また、ポッドキャストやビデオ、ウェビナーなどを利用して、トレンドの最新情報を得ることもできる。ライティングについては、文法やスタイルに関する本を読んだり、優れた文章の例をオンラインで探したりすることができます。編集で助けが必要な場合は、無料の編集ツールをオンラインで見つけて練習することができます。
3. 練習を通じてスキルを向上させる方法
必要なスキルを身につけたら、次のステップは定期的にスキルを練習することです。ウェブ用の文章を書くのは気後れするものなので、圧倒されないようにスキルを練習することが大切です。定期的に練習することで、ライティングがより簡単に、より効率的になります。サンプル記事を書いたり、ヒントを得るために他の記事を見直したり、毎日書く時間を確保することで練習できます。また、可能な限り自分の作品を見直し、編集することも大切です。
4. 稼げるウェブライターになるための注意点
最後に、スキルに磨きがかかったら、稼げるWebライターになるために押さえておきたいポイントがいくつかあります。第一のコツは、サンプルのポートフォリオを作ることです。多くのクライアントはウェブライターを雇う際にサンプルを求めてきます。ポートフォリオは常に最新のベスト作品を掲載するようにしましょう。また、建設的なフィードバックを積極的に受け入れ、自分のライティングの改善に役立てることも大切です。最後に、最新のウェブライティングのトレンドやベストプラクティスを常に把握するようにしましょう。
まとめ
ウェブライターとして成功するには、様々なスキルと勉強法が必要です。リサーチ、ライティング、編集はすべてウェブライターにとって必要不可欠なスキルです。これらのスキルを身につける最善の方法は、読書、ポッドキャスト、ウェビナーなど様々な学習方法を利用することです。必要なスキルを身につけたら、定期的に練習し、自分のポートフォリオにベスト作品をアップしておきましょう。最後に、ウェブライティングのトレンドやベストプラクティスを常にチェックしましょう。正しいスキルと学習方法を身につければ、ウェブライターとしてお金を稼ぐことができます。
以上で、記事作成は完了です。今回はタイトル・リード文を含めて、1,634文字の記事が自動で生成されました。
見出しごとに本文を作成するテンプレートもあり、そちらを利用すればより高品質な本文が生成されます。
また、記事作成には合計8クレジットがかかりました。無料版は毎月10クレジットまでのため、記事をまるごと作成できるのは1本だけ。
「Catchyを使って記事を量産したい」「クレジットを気にせず使い倒したい」という場合は、有料プランへのアップグレードが必要です。
現役WebライターがCatchyを使ってみた感想【レビュー】
 ここでは、これまでに300本以上の記事を執筆してきた歴3年現役Webライターの筆者が、Catchyを使用してみた率直な感想を述べています。
ここでは、これまでに300本以上の記事を執筆してきた歴3年現役Webライターの筆者が、Catchyを使用してみた率直な感想を述べています。
ぜひ、Catchyを利用するか決める際の検討材料にしてください。
プロンプトを考える手間を省ける
Catchyを使ってみてまず感じた良い点は、プロンプトを考える手間がなく、使い方が非常に簡単なところです。
プロンプトとは
定番AIツールのChatGPTにはテンプレートがないため、AIを思い通りに動かすには、してもらいたいことに応じて適切なプロンプトを考える必要があります。
これが意外にむずかしく、思ったような返事が返ってこないこともしばしば……。
その点、Catchyは約140種類以上のテンプレートが用意されており、必要な情報やキーワードを入力していくだけで自動的に文章を生成してくれます。
人を選ばず、誰でも簡単に使えるのがCatchyの強みです。プロンプトを考えるのが苦手な方や面倒に感じる方にとっては、非常に大きなメリットとなるでしょう。
文章のクオリティはそこそこ
Catchyで生成した文章には、以下のような欠点があるように感じました。
- 日本語が所々おかしい
- 冗長な表現が多い
- 表記・文体がバラバラ
ただ、間違っていることは書いていないので、上記の点さえ修正してしまえば、文章としての完成度はそこそこ高いと言えるでしょう。
とはいえ、文章を少し手直しして記事をアップしたとして、SEOで上位表示できるかというと「NO」と言わざるを得ません。
特に問題だと思ったのは記事のボリュームです。
SEOで上位表示するためには、Catchyで自動生成された記事だと短すぎるため、さらに見出しを増やして記事をボリュームアップさせる必要があります。
なおCatchyには、見出しごとに本文作成してくれるテンプレートや、リスト記事の文章を作成してくれるテンプレートもあり、それらを利用すればさらに良い記事が生成可能です。
無料版だとクレジットが足りない
Catchyでは、記事制作などのテンプレートを利用するために、設定された量の「クレジット」を消費する必要があります。
無料版でも毎月10クレジットが付与されるため、お試しとして使う分には十分ですが、本格的に使うにはまったく足りません。
今回の記事制作だけでも、以下のように合計8クレジット消費しており、まるごと記事を作るのは1本が限界です。
- タイトル作成:1クレジット
- 導入文作成:2クレジット
- 見出し作成:1クレジット
- 本文作成:4クレジット
そのため、無料版を試して気に入った場合は、利用頻度に応じて有料プランへのアップグレードをおすすめします。各プランのクレジットの量は以下の通りです。
| プラン | クレジット |
| Free | 毎月10クレジット |
| Starter | 毎月100〜300のクレジット+追加購入 |
| Pro | 無制限使い放題 |
| Enterprise | 無制限使い放題 |
有料プランに登録する場合は、ひとまず「Starterプラン」の100クレジットからはじめてみてください。
1ヶ月使用してみて、200クレジット以上使うようであれば、クレジット無制限の「Proプラン」にアップグレードするのがおすすめです。
CatchyとChatGPTはどこが違う?【比較】
 CatchyとChatGPTは、機能や料金、性能や精度など、様々な点で異なりますが、もっとも大きな違いは「テンプレートの有無」です。
CatchyとChatGPTは、機能や料金、性能や精度など、様々な点で異なりますが、もっとも大きな違いは「テンプレートの有無」です。
ChatGPTは対話型AIで、言葉のニュアンスや文脈を理解する精度が非常に高い反面、テンプレートが一切ありません。そのため、AIの能力を最大限に引き出して記事を作るには、細かいプロンプトの入力やコツ・テクニックが不可欠です。
対してCatchyでは、用意されたテンプレートに沿って必要な情報を入力するだけで記事や文章を生成できます。
プロンプトを作るコツやテクニックを学ぶ必要がないため、誰でも簡単にAIの能力を最大限に引き出すことが可能なのです。
まとめ|Catchyはプロンプトを考えるのが苦手・面倒な人におすすめ!
以上、Catchyの特徴や使い方、実際の記事作成手順や使った感想、ChatGPTとの比較などを解説しました。
Catchyは、用意されたテンプレートに沿って必要な情報を入力するだけで記事や文章を生成できる、ライティング特化のAIツールです。
ChatGPTのように細かく指示を出す必要がないため、プロンプトを考えるのが苦手な人や面倒な人におすすめです。
無料で利用できる「Freeプラン」はクレジットカード登録なしですぐに利用できます。
Catchyが気になった方は、ぜひ自分の手で種類豊富な生成ツールを試してみてください!