Chromeについて詳しく解説します
ページ表示速度・改善計画実施中です。
ページ表示速度はSEOにも影響してきます。 ページ表示速度が遅いページは検索エンジンの掲載順に不利になるばかりか、実際のユーザもページが表示されるまで一定以上の時間がかかると、表示されきるまで待たずにページから出て行ってしまう…という情報もあるぐらい。
Tipstourはと言うと、実はあんまり芳しくなくてですね。 一般的に理想と言われる速度よりも遅い…という結果が出てしまっているもので、対応策を色々と試行錯誤しつつ改善しようとしているわけです。
まだ、結果はあんまり出てないけども。
そんなわけで、SEO対策上に使えそうなツールも、そのうちいくつか紹介していこうかなと思います。 まずはChromeだけで出来る、どの要素がページ表示速度のネックになっているのかを調べる方法です。
Chromeデベロッパーツールを使う
どの要素(画像やスクリプトなど)が悪さをして、ページ表示速度が遅くなっているのかを見極めるのは重要です。
言うまでもないですが、極端に表示に時間がかかっている要素、ボトルネックがあれば、それを停止するなり改善するなりという対応が取れるからです。
このネックとなる要素を見つける方法ですが、今回はGoogle Chromeのデベロッパーツールを使います。
ちなみにデベロッパーツール自体は、下記の記事でもさらっと紹介してました。
Chromeを更にディープに使うための知られざる10の小技まとめ(2015年11月版) | Tipstour
デベロッパーツールの開き方
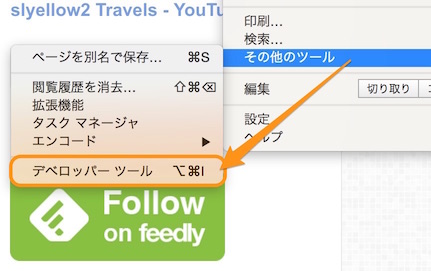
デベロッパーツールを開くには、まずChrome右上のメニューボタンをクリックして「その他のツール」へ。
続いて「デベロッパーツール」を選択。 これだけです。
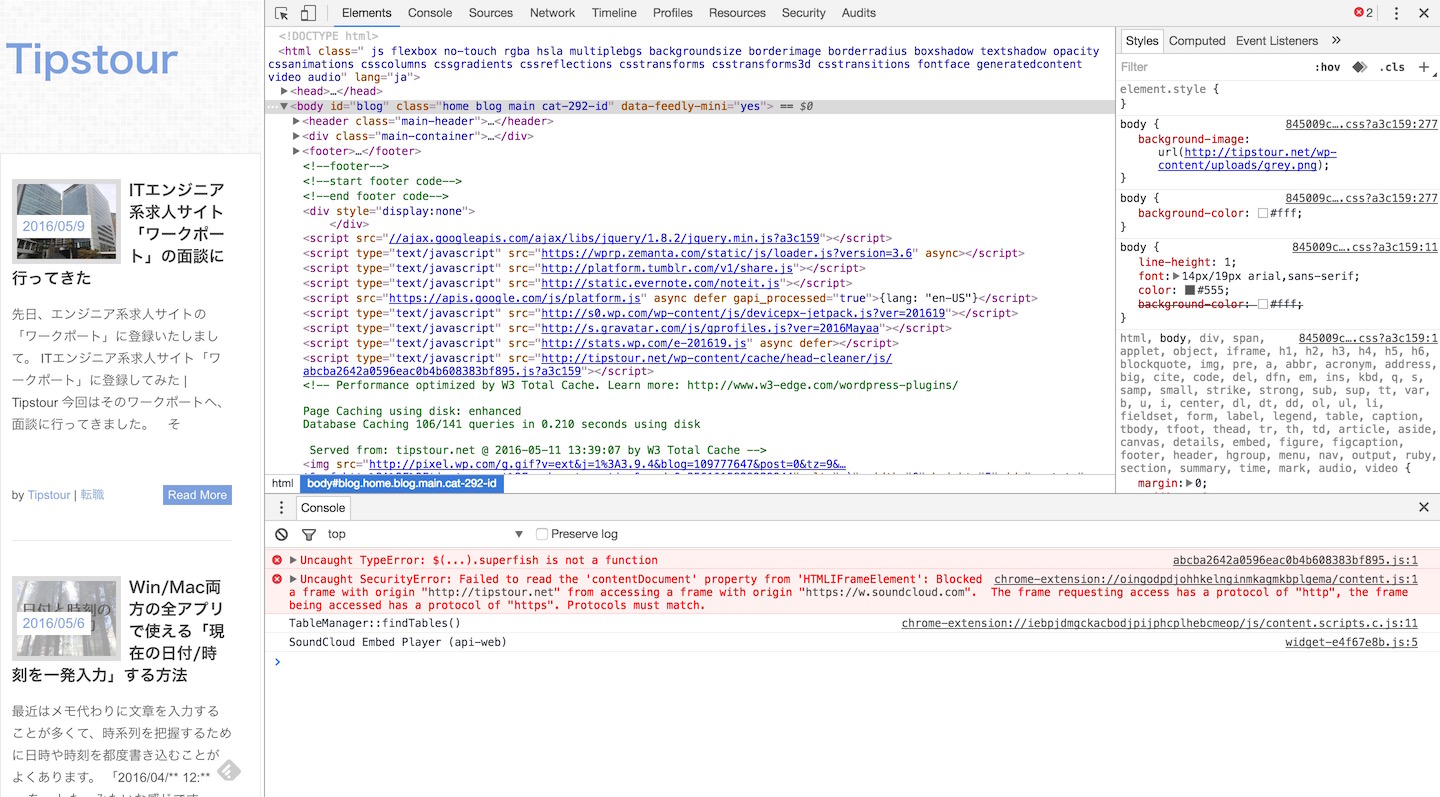
すると、こんな感じの画面が表示されるはず。 ここではWebページの開発者にとって役立つ機能が、たくさん揃ってます。 無料でこんだけのツールを提供しているGoogle、相変わらず太っ腹。
ネットワーク読込速度を計測する
とりあえず今回はページ表示速度に絞って説明します。
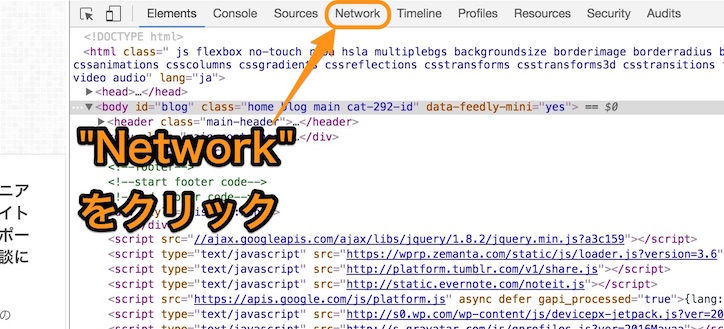
デベロッパーツール上部のメニューから「Network」を選択。
するとこんな感じの画面に移動します。 まだページ読み込みを実際に行っていないので、ここには何も表示されてません。
実際に再読み込みして計測してみる
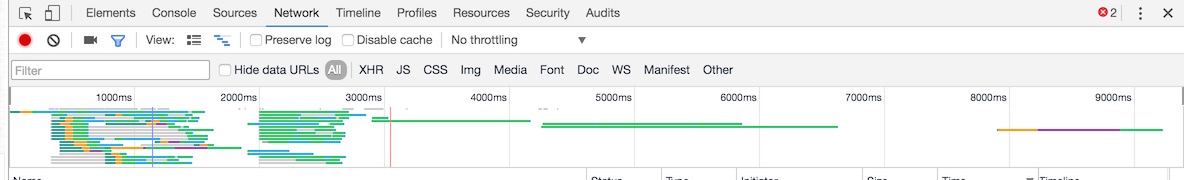
ここで改めてページを再読み込み(リロード)しましょう。 すると、こんな風に計測が始まるはず。 計測は勝手に終了します。
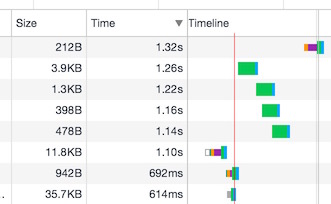
読込時間とそのタイムラインの形式で図式表示されるので、視覚的にどの要素の読込に時間がかかっているのか、把握しやすいですね。 (1000ms = 1秒)
※当機能は現在ベータ版です。 予告なく公開終了する場合があります。
どの要素がネックなのかを調べる
タイムラインの下に表示されているのがページ読み込み時に実際に読み込まれた要素の一覧。 ここで「Time」でソートをかけると、どの要素が一番時間がかかっているのかわかりやすいです。
404などのHTTPエラーが返ってきている要素については、赤色で表示されたりもするので、エラーつぶしにも役立ちますね。
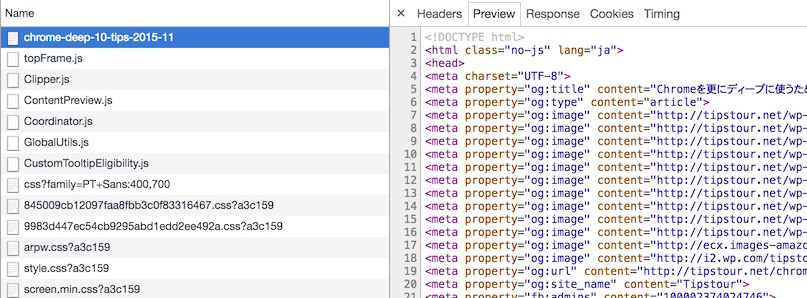
さらに一覧の要素をクリックすると、こんな感じでヘッダー部分やプレビューなどが見れたりもします。 読込に時間がかかってる要素はこうやって更に詳しく調べてみる、というのが進め方のセオリーかな。
スポンサードリンク
とにかく、非常に便利な機能が標準でChromeには搭載されてます。
ただブラウジングするだけなら使うことはないけども、Webサイトやブログを運営する上ではいつか役に立つツールだと思います。
とりあえず、紹介までね。
それでは!